# 零、前情提要



更多详情可参考[鲲鹏开发者社区](https://www.hikunpeng.com/zh/developer/activities/devcamp)。
# 一、作业题目
利用扫描迁移工具进行源码分析,根据扫描建议修改源码,让源码在鲲鹏平台可以正常编译运行。
# 二、操作前提
## 1. 认真观看迁移工具的实战视频。
## 2. 在鲲鹏社区申请[远程实验室](https://www.hikunpeng.com/zh/developer/devkit),操作系统选择openeuler。
不得不说,远程实验室的配置还是很强大的啊。

申请之后,会收到一封邮件,邮件提供了账号等信息,注意要按照邮件指导,在 vpn 端登录,之后才能使用远程实验室。
**注意,请卸载除官方提供的vpn软件外的其他vpn软件,否则可能即使vpn登录成功,也无法访问,切记!!!这是血泪教训。**
# 三、准备工作
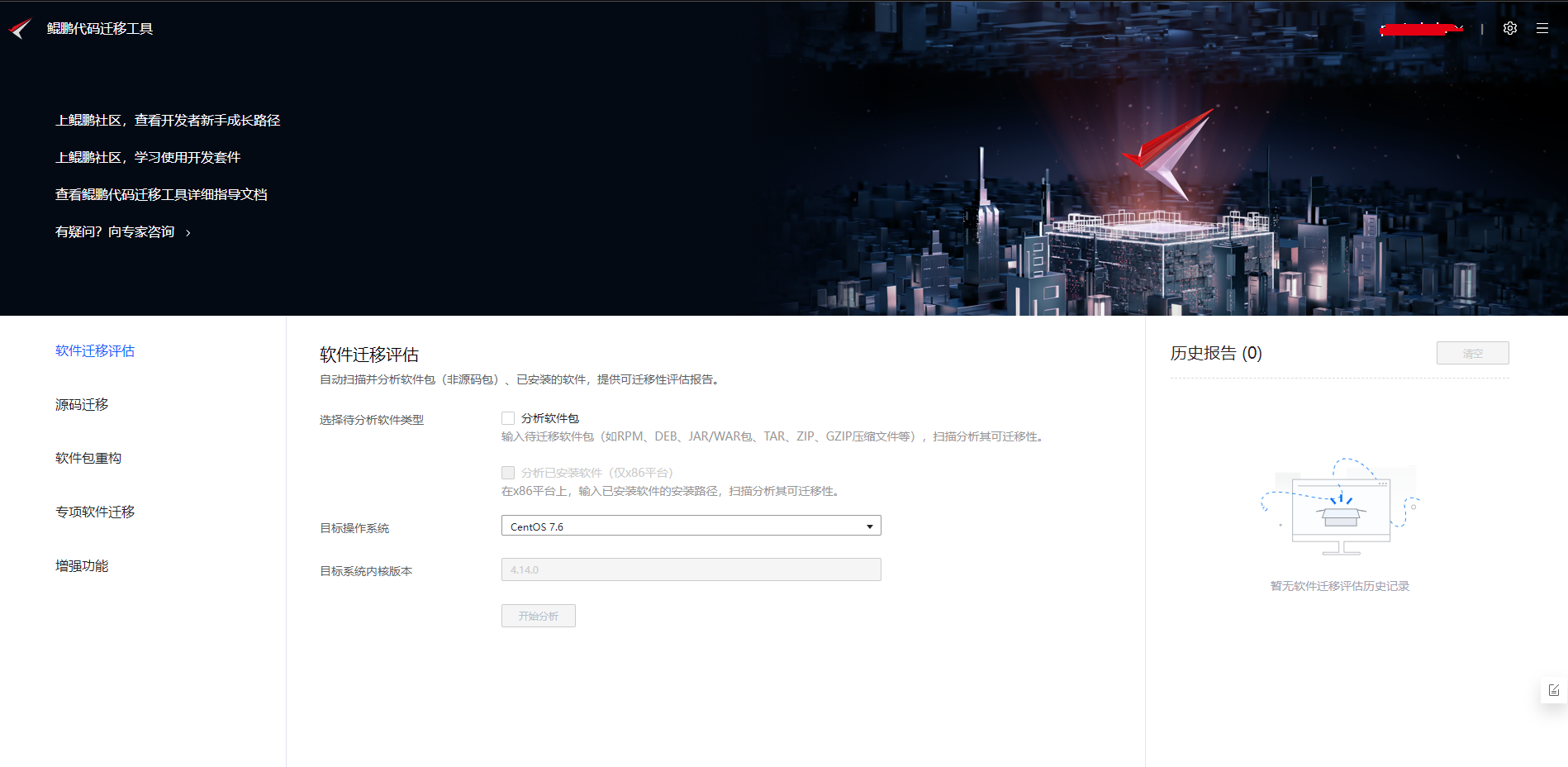
按照官方介绍,是打开工具的web网页 ,并进行登录。该web界面的ip地址,账号以及密码等信息在邮件中有详细说明哦。注意如果提示风险,要选择继续哦。

登录后的界面为:

好了,就是先看看哈,验证下可以正常访问远程实验室,后面会用到,这里先来做准备工作,用mobaxterm啊。
下面准备megahit源码。这里简单介绍下哈,megahit是一个超快速和内存高效的ngs汇编程序。它是针对多基因组优化的,但也适用于一般的单基因组组装和单细胞组装。需要注意的是megahit源码包存在大量汇编,后面我们会注意到迁移到鲲鹏平台前需要识别并验证通过“鲲鹏代码迁移工具”迁移后的代码是否正确,以及识别出是否还有“鲲鹏代码迁移工具”遗漏的相关文件。
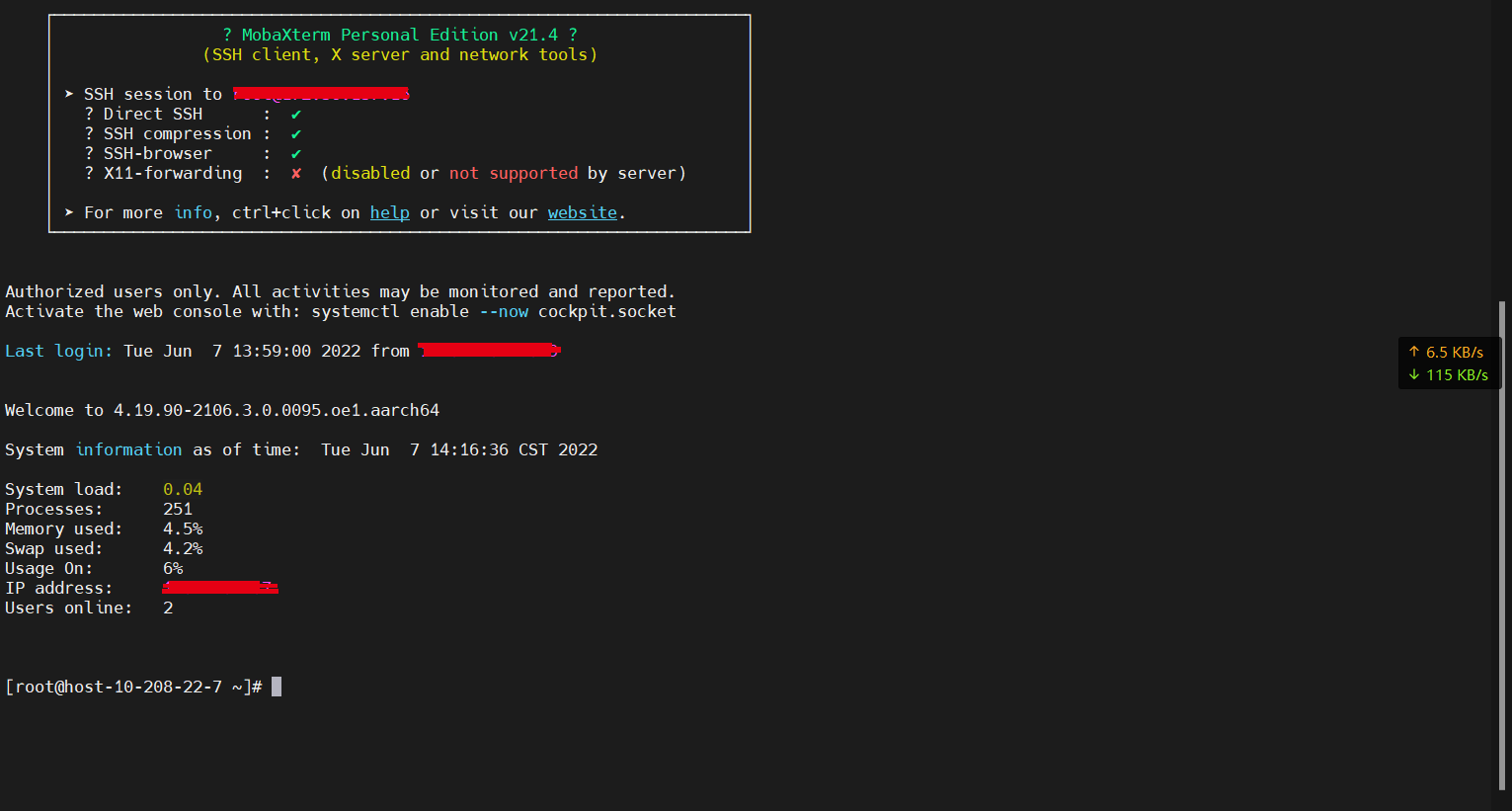
## 1. 使用mobaxterm工具,以root用户登录服务器。
就是ssh登录,常规操作了,如果看到类似如下界面,说明登录成功:

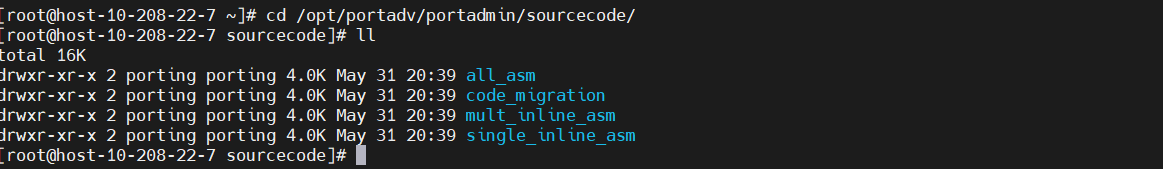
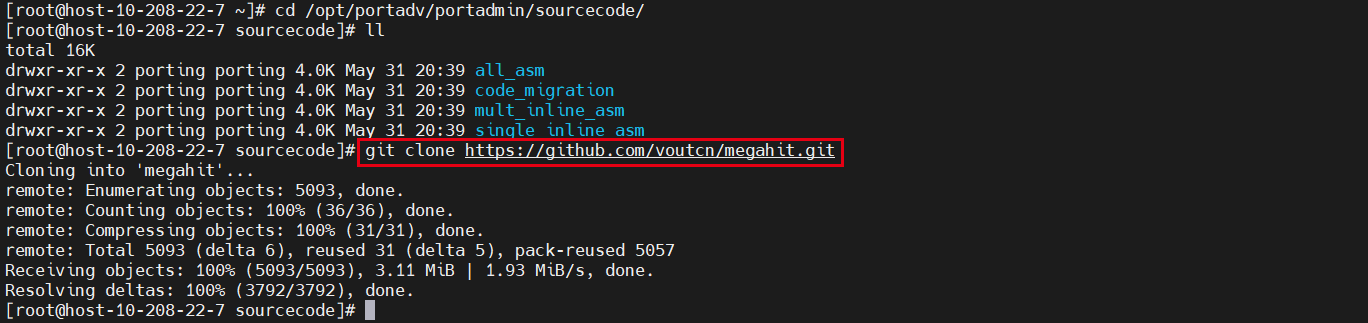
## 2. 进入“鲲鹏代码迁移工具”源码文件存放路径。
```
cd /opt/portadv/portadmin/sourcecode/
```

## 3. 下载megahit源码。
```
git clone https://github.com/voutcn/megahit.git
```

## 4. 将代码进行合并。
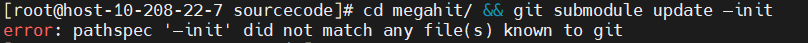
**注意如下代码不对,正确代码请见这小项最后。**
```
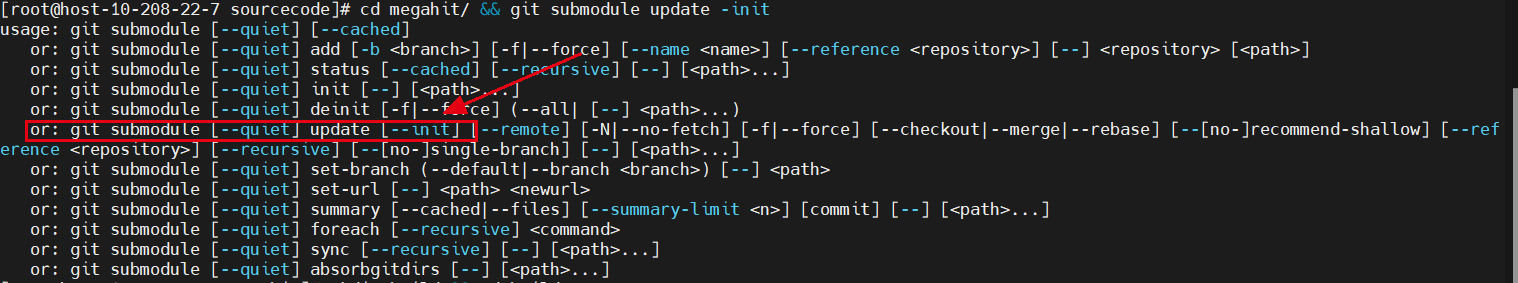
cd megahit/ && git submodule update -init
```
这里注意不要直接复制[教程中](https://bbs.huaweicloud.com/forum/thread-186128-1-1.html)所给的代码,因为教程中的`-init`中的`-`符号有问题,会报错如下:

或者

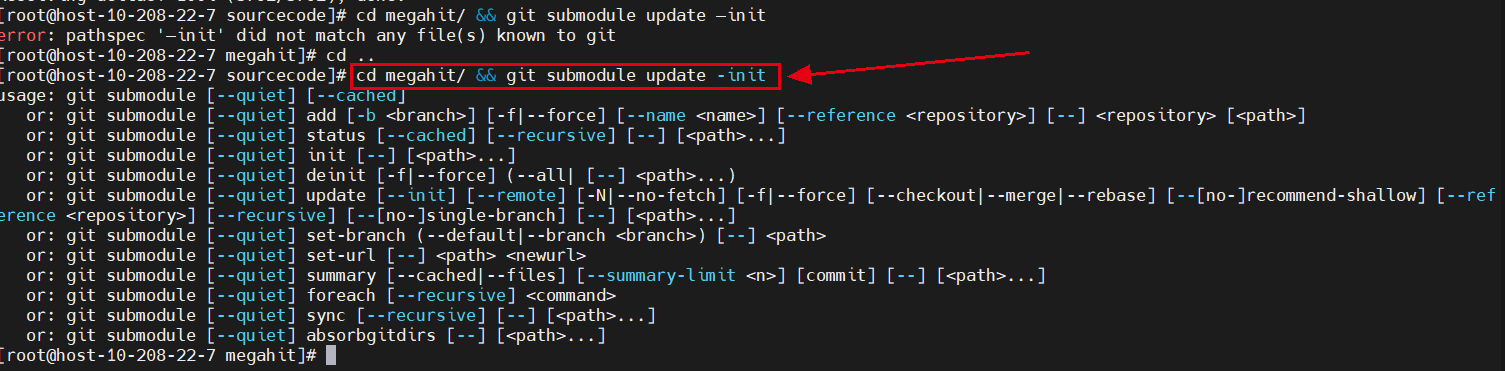
其实`-init`中的`-`符号应该是英文下的才对,也可以看到修改后`-init`变为了蓝色,mobaxterm就是强。

但看提示好像还是不太对啊,仔细看会发现打印信息给了提示,应该是`--init`。

```
cd megahit/ && git submodule update --init
```
应该是正确运行了,结果如图,没什么打印信息:

## 5. 创建构建文件夹并进入。
```
mkdir build && cd build
```
## 6. 生成makefile文件。
```
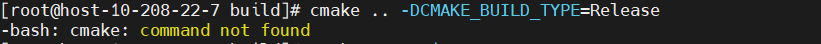
cmake .. -dcmake_build_type=release
```
注意,这里运行可能报错,如下:

这可能是没有设置`cmake`路径或者没安装`camke`,我们使用如下命令,来看看:
```
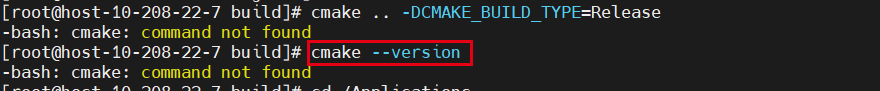
cmake --version
```

那来安装一下吧。这里我安装的是`cmake 3.15`,不是最新版哈,下面来介绍下安装,来嘞。
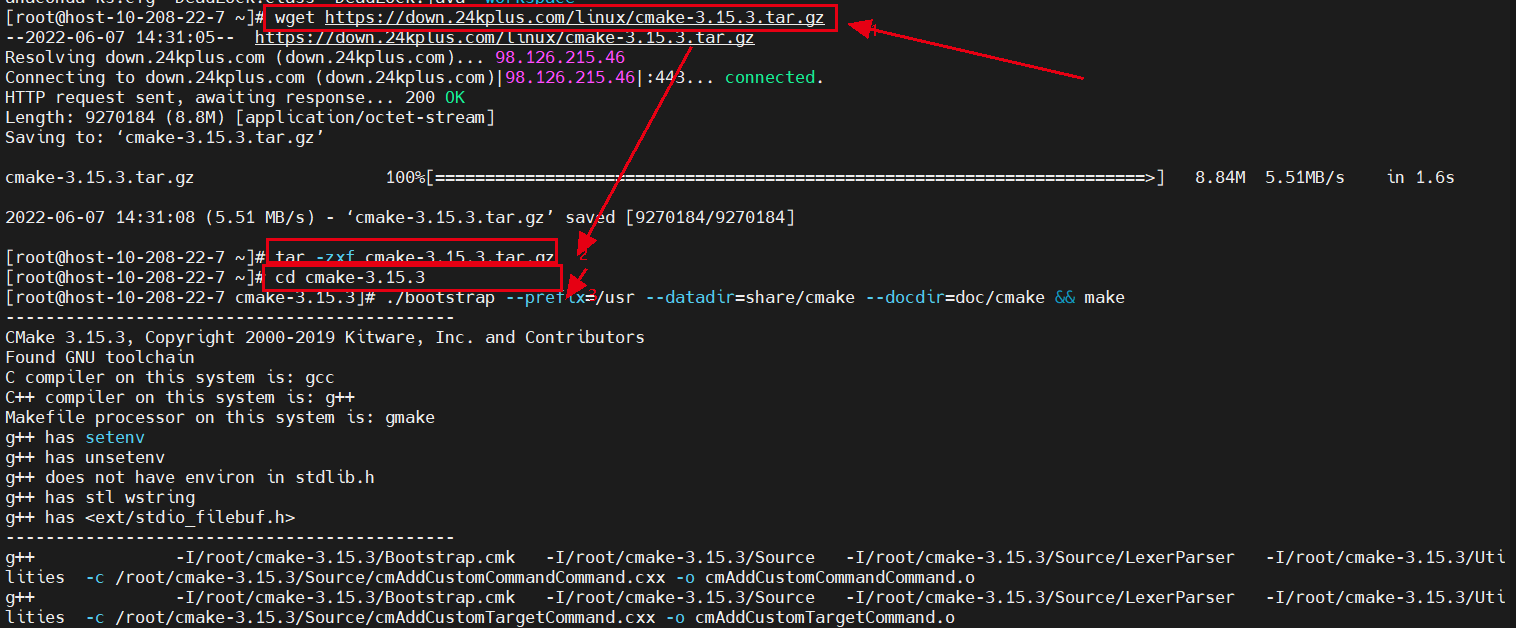
> 获取源码,并解压
```
wget https://down.24kplus.com/linux/cmake-3.15.3.tar.gz
tar -zxf cmake-3.15.3.tar.gz
cd cmake-3.15.3
```

> 编译安装
```
./bootstrap --prefix=/usr --datadir=share/cmake --docdir=doc/cmake && make
```

接下来执行命令:
```
sudo make install
```

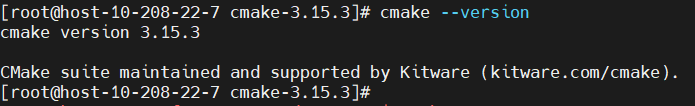
下面检查是否正确安装,执行如下命令:
```
cmake --version
```
如果看到如下界面,表示成功了:

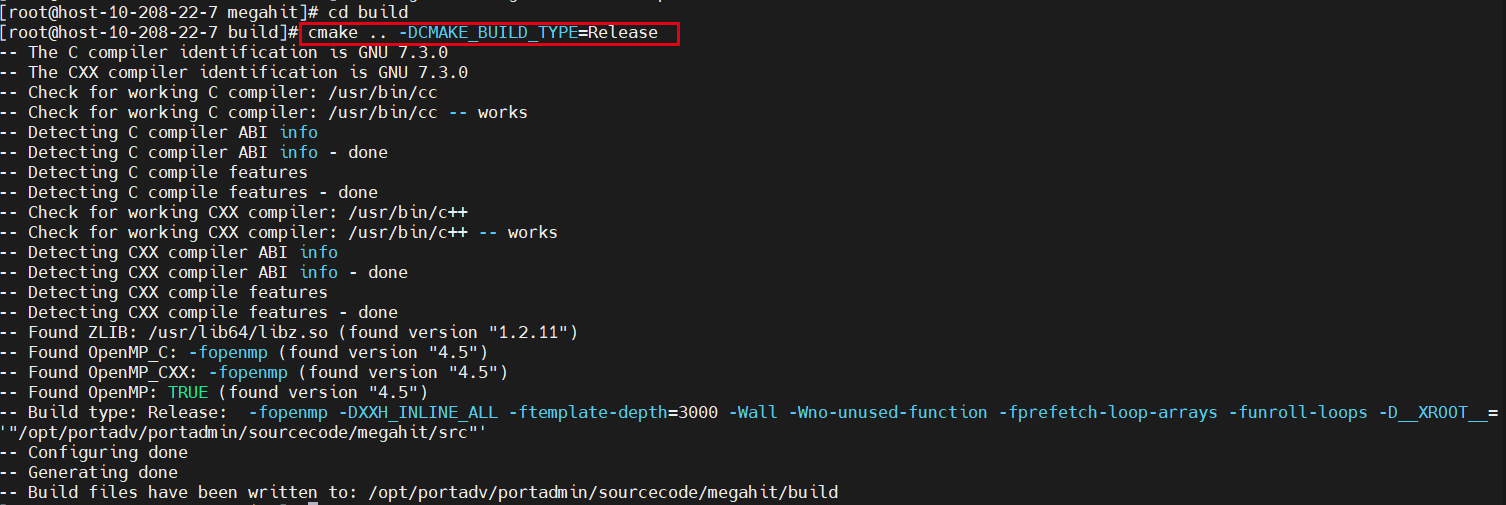
好了,接下来可以执行之前的命令了:
```
cmake .. -dcmake_build_type=release
```
得到运行结果:

## 7. 修改megahit目录属组。
```
cd ../ && chown -r porting:porting *
```

# 四、源码迁移
下面是重头戏了哈,使用鲲鹏代码迁移工具进行代码迁移,就是用我们之前打开的web界面,赶紧来试试吧。
**注意,web界面长时间不操作会自动退出登录,需要重新登录**
**注意,论坛发帖,编辑帖子时间一长,也会显示保存问题,大家记得及时保存,最好,写一些就发布,之后再编辑,再发布,以免丢了内容(虽然有草稿箱),这都是血泪教学啊,切记!!!**
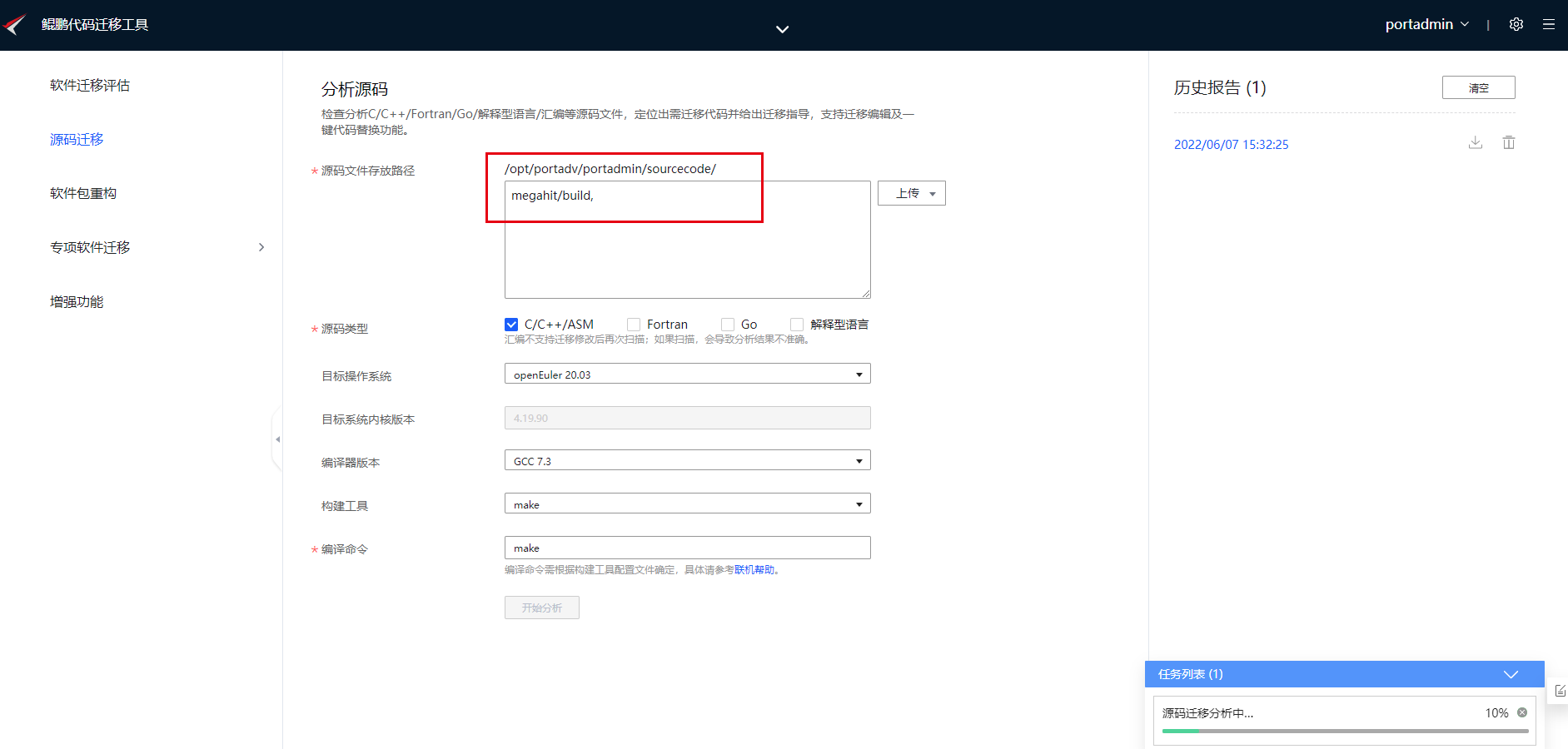
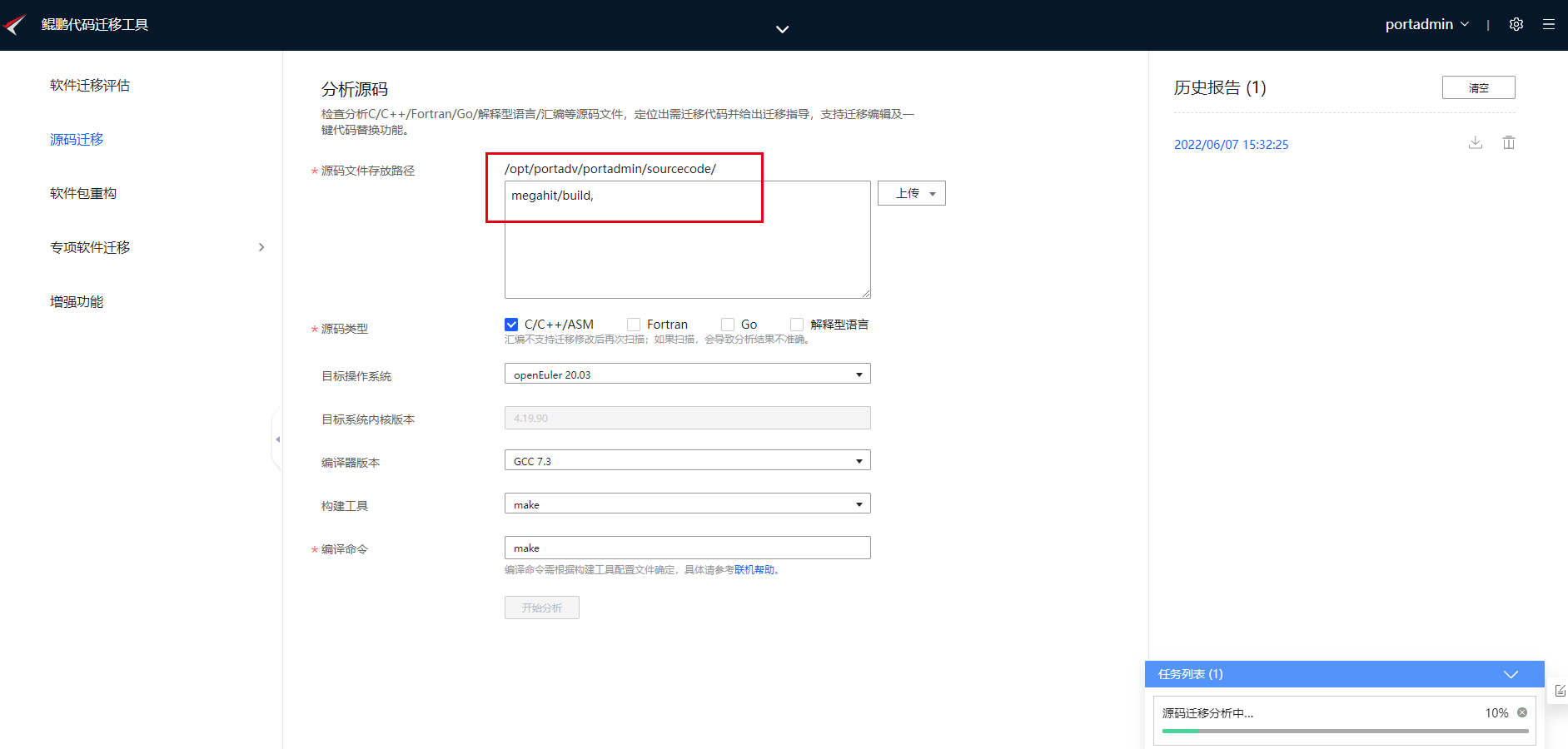
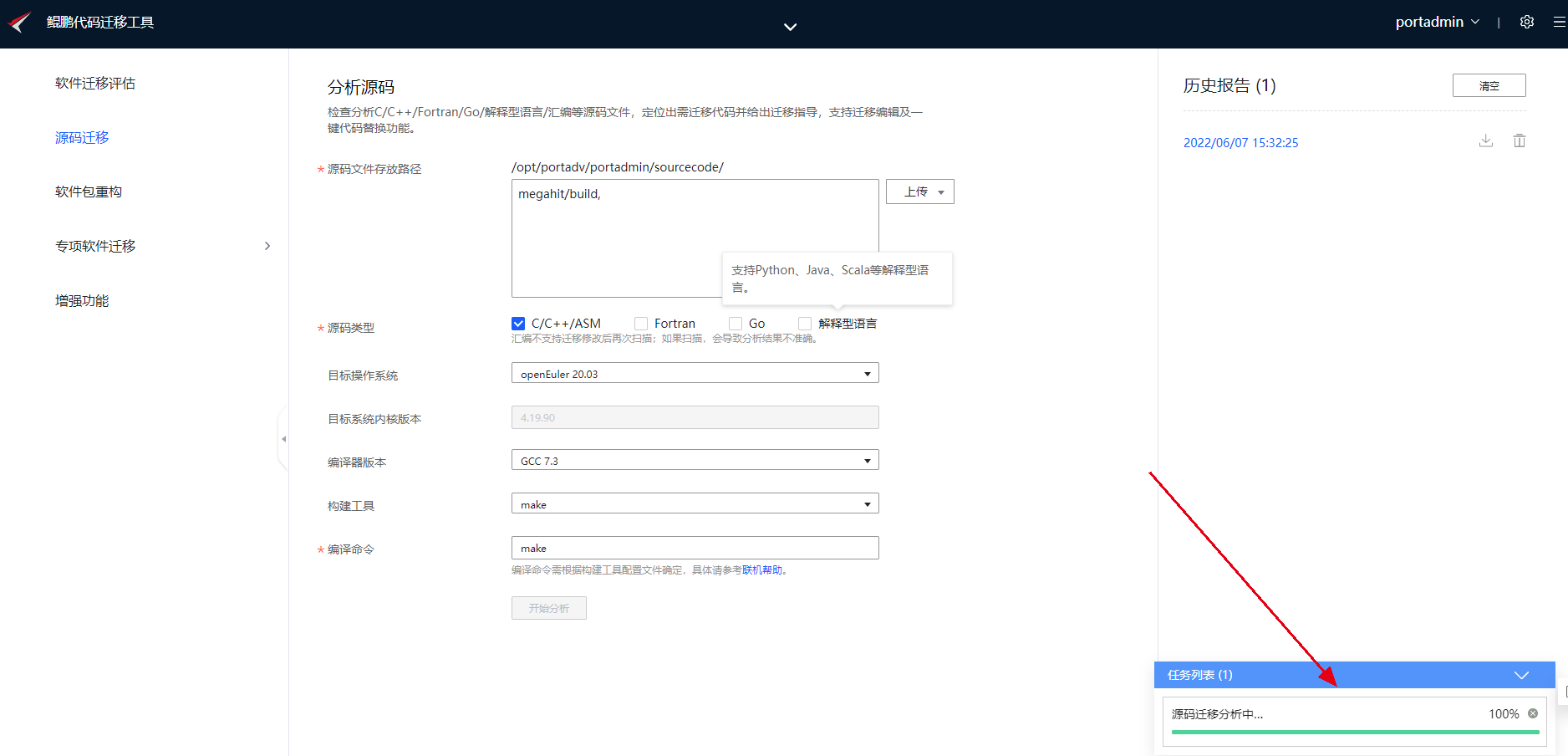
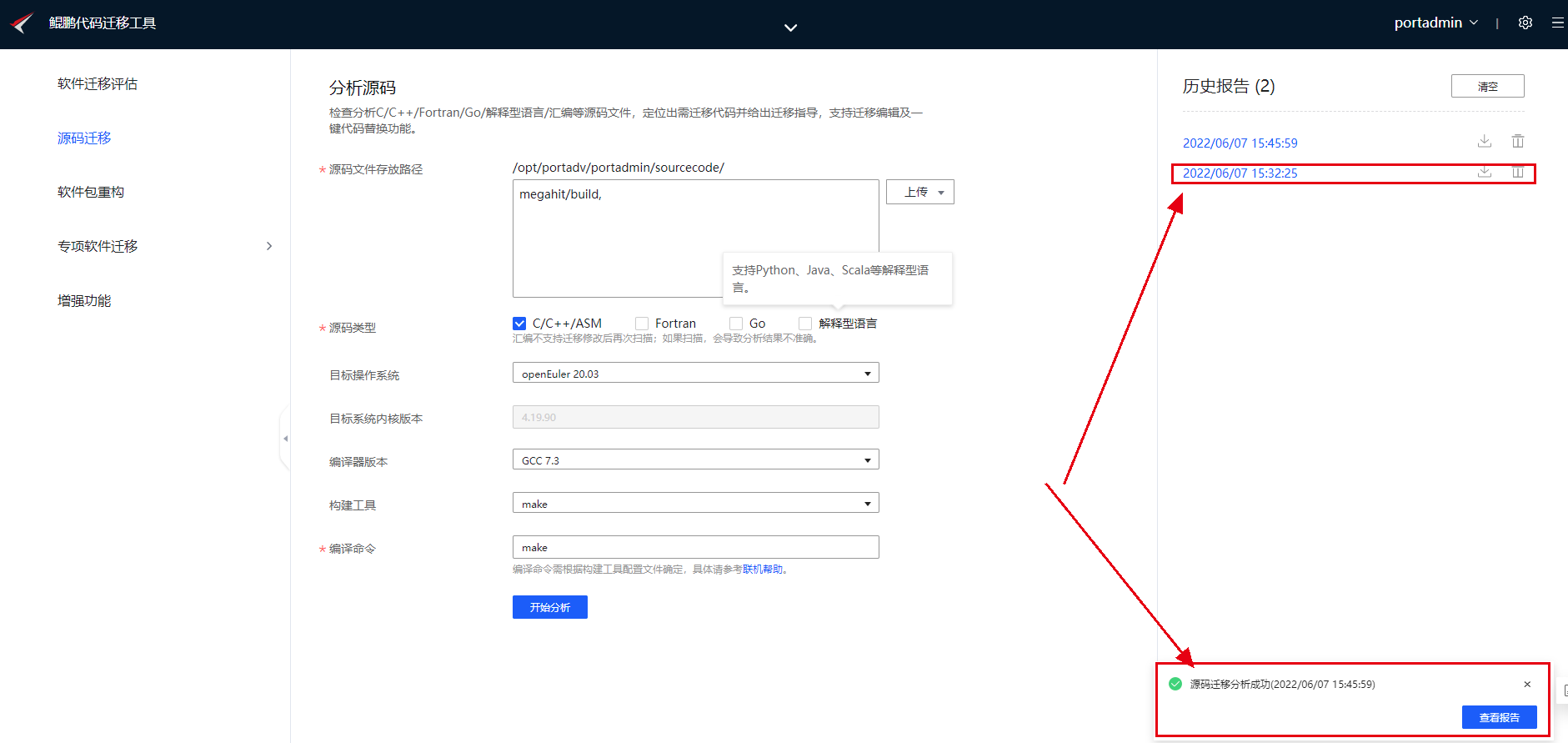
## 1. 源码分析参数填充

上述参数说明:
> 源码文件存放路径:
选择源码包megahit/build,就是之前我们可下载了`megahit`,这个很有意思,点击一下源码文件存放路径的方框,就会弹出一个下滑栏,选择我们的路径即可:

> 目标操作系统:
`openeuler 20.03`
这点没问题,这个在申请远程实验室的时候,我们就说了要选这个系统。
> 编译器版本:
`gcc 7,3`
这里要说明下,作业帖给的是`bisheng compiler 2.1.0`,应该是毕昇编译器,但没这个选项,那我们就看看具体版本吧,在mobaxterm执行命令:
```
python
```
可以看到:

嗯,是`gcc 7,3`无疑了。
注意执行如下命令亦可:
```
python3
```

好了,全选好了,就执行开始分析吧!

这是运行中界面:

这是运行完成的界面:

## 2. 任务执行成功,查看源码报告。
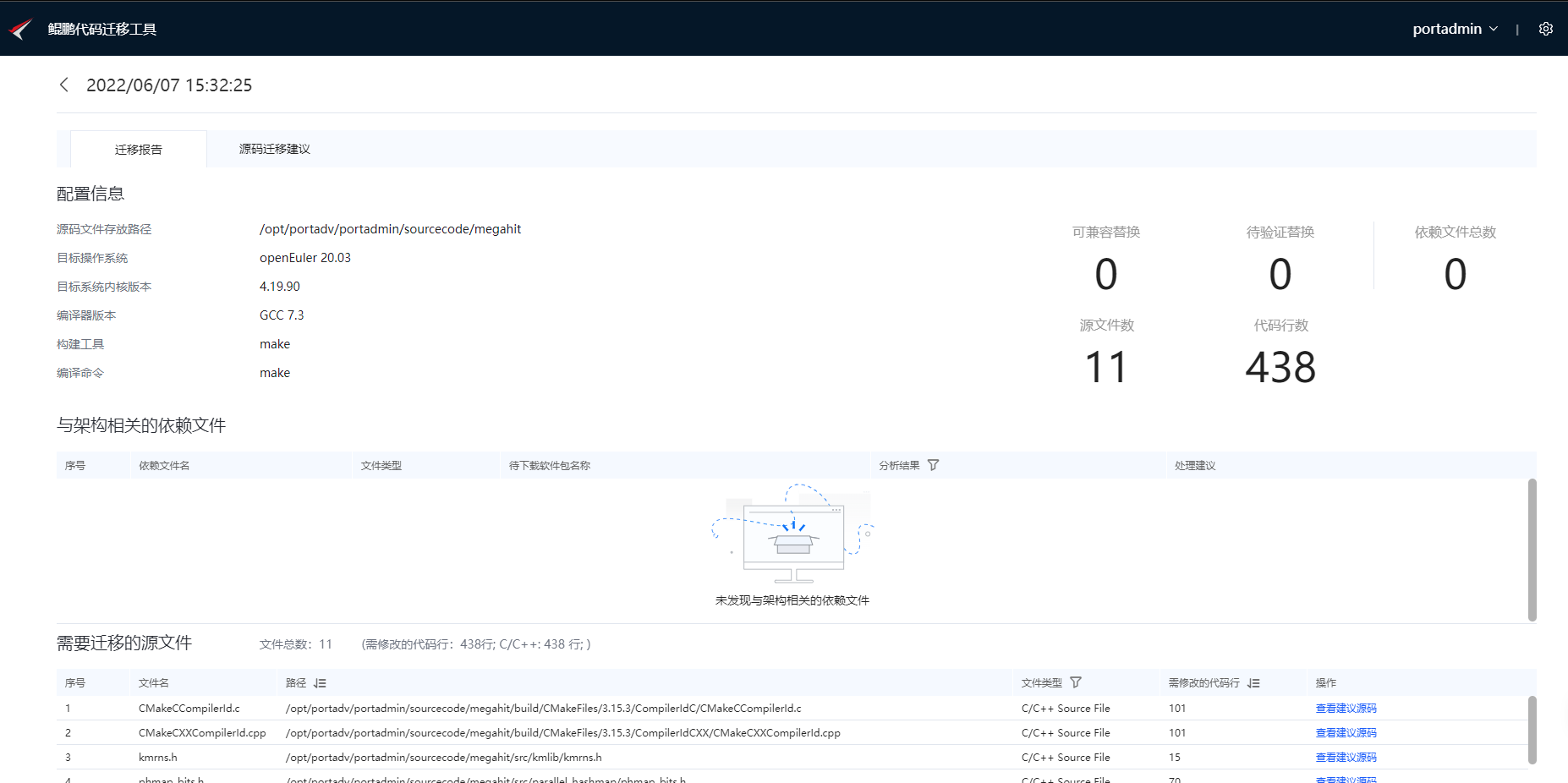
点击上图中右上角的报告即可查看,可跳转到如图界面:

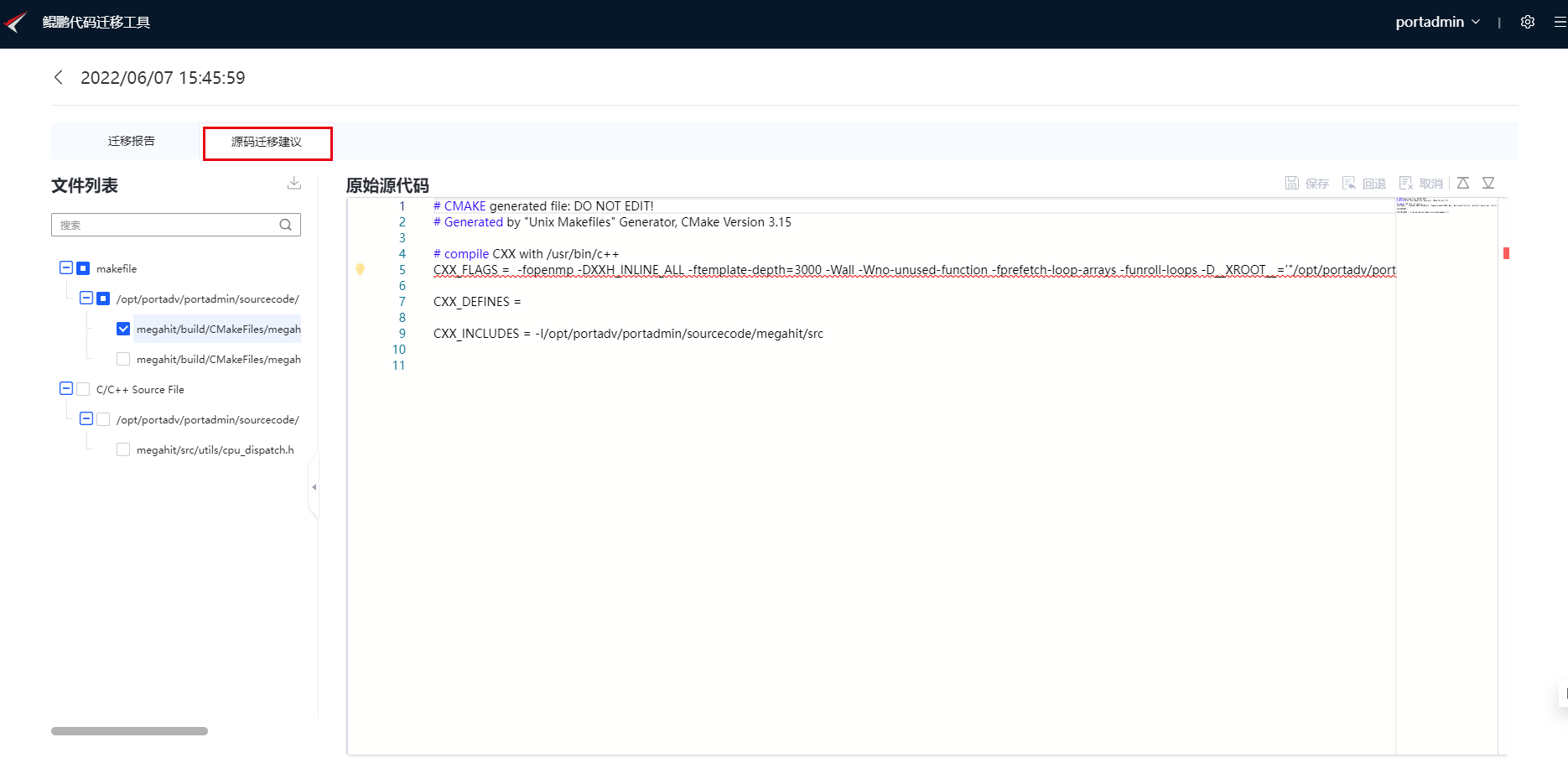
## 3. 点击报告源码迁移建议,查看需要迁移的文件。
注意,我这里提示让跳转到最新报告查看,跳转即可,因为之前我运行了一次,如果你是第一次运行,不会有此问题哈。

我们应该依次单击上襦左侧文件列表,查看需要迁移的文件。
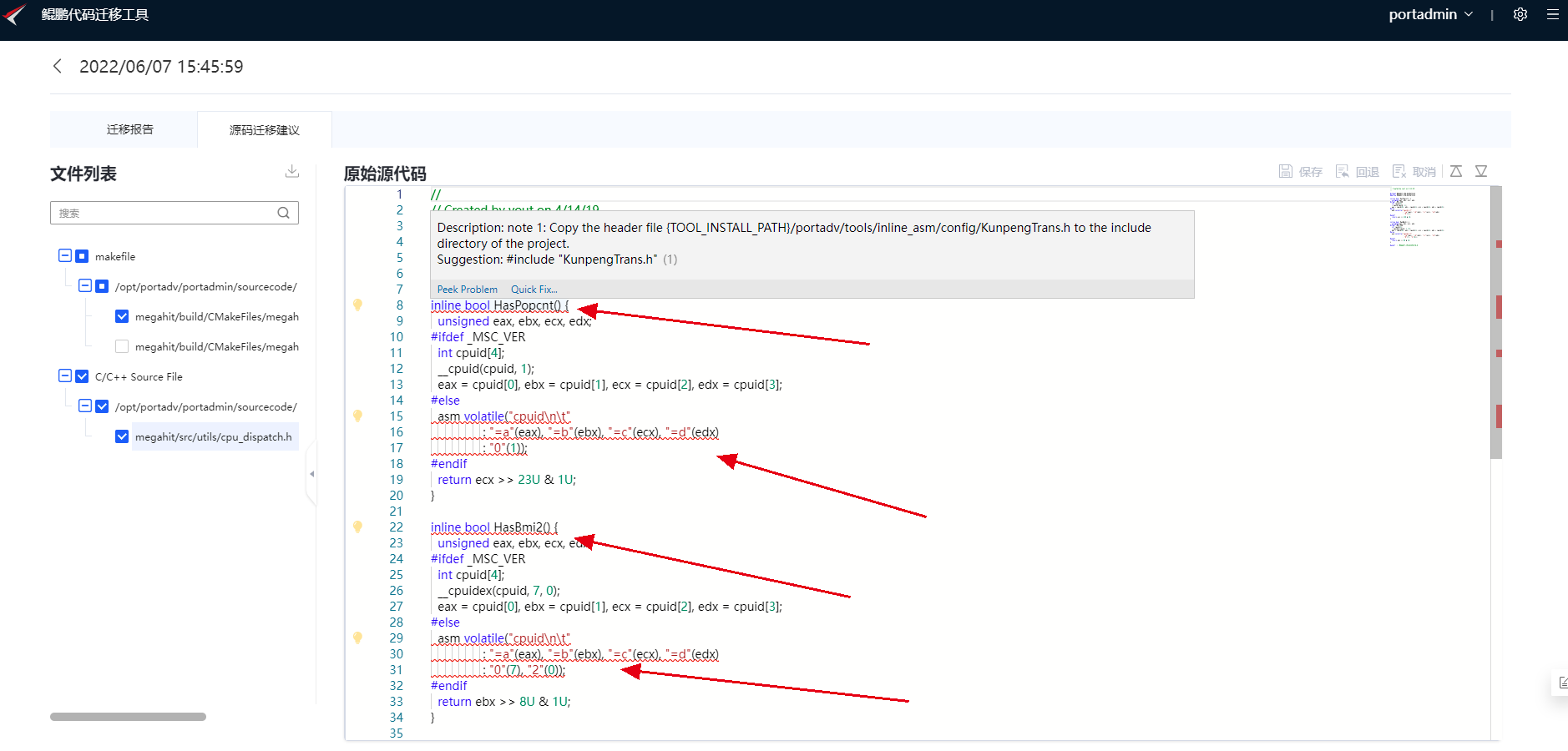
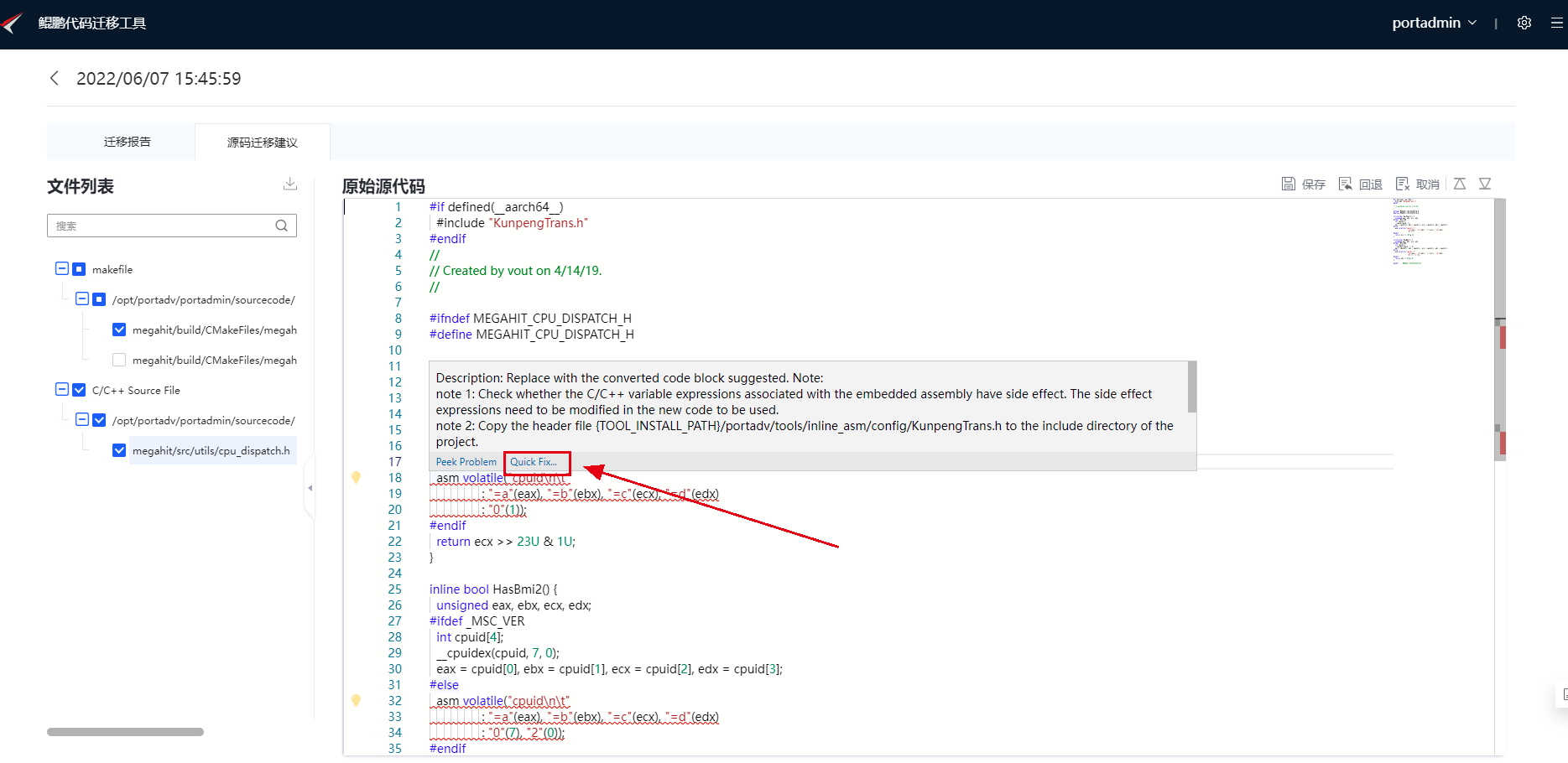
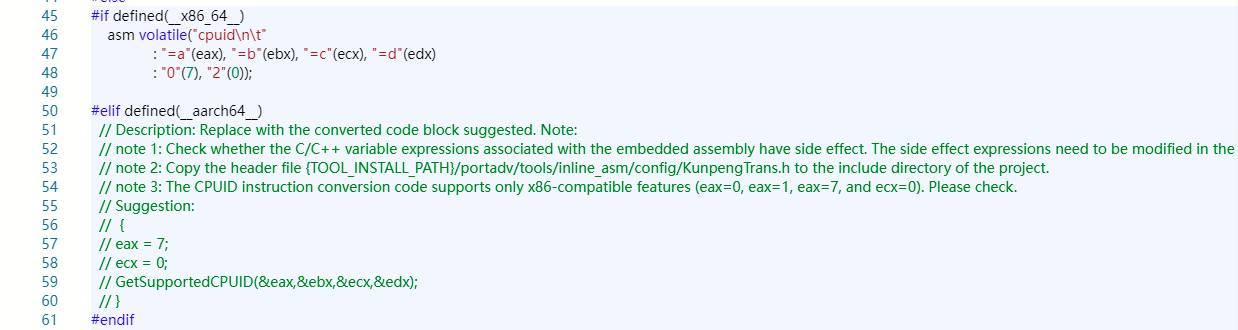
根据系统提示的修改建议进行修改,鼠标点击内嵌汇编代码(cpu_dispatch.h), 可以看到四处待修改点。如图所示的红色波浪线展示的部分。
**注意,我们将光标悬停在待修改代码出,就会弹出修改建议了**

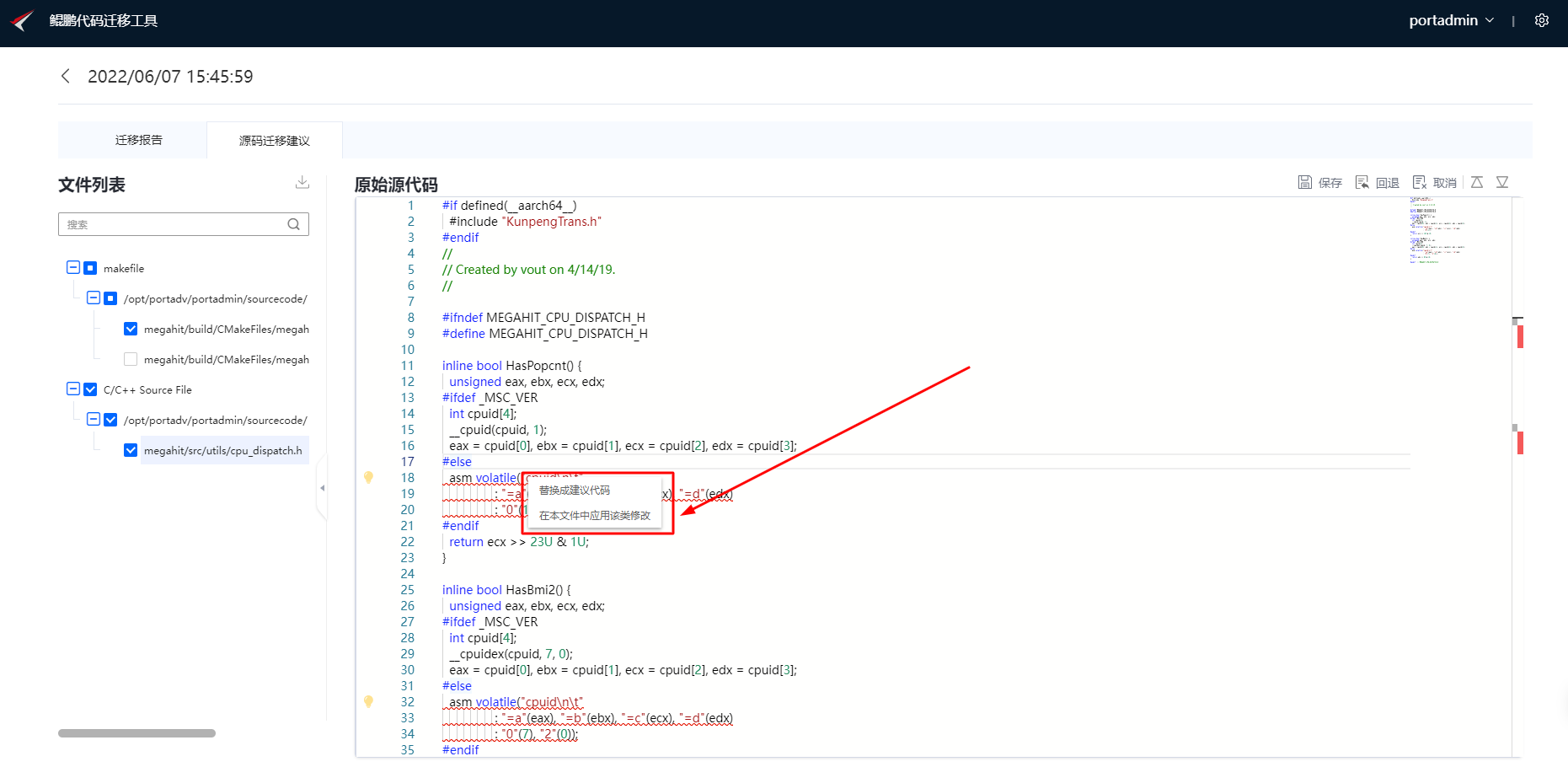
当然,我们能根据给出的建议手动修改,但是还有更便捷的自动修改哦,更快,不过注意自动修改后检查一下。自动修改很简单,在之前光标悬停的基础上,选择`quick fix`,如图所示:

之后在如下图所示的两个选项中任选一个即可。

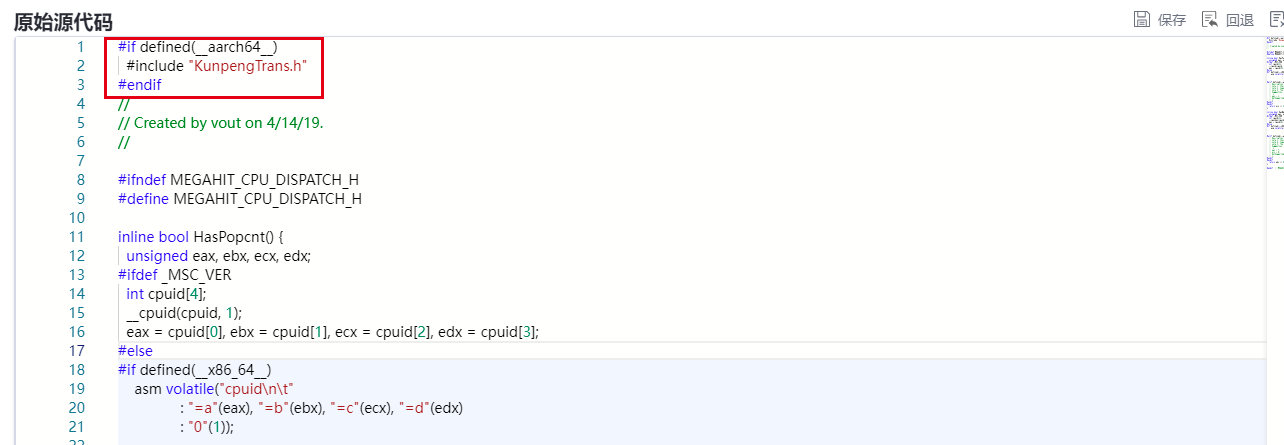
来看看效果:
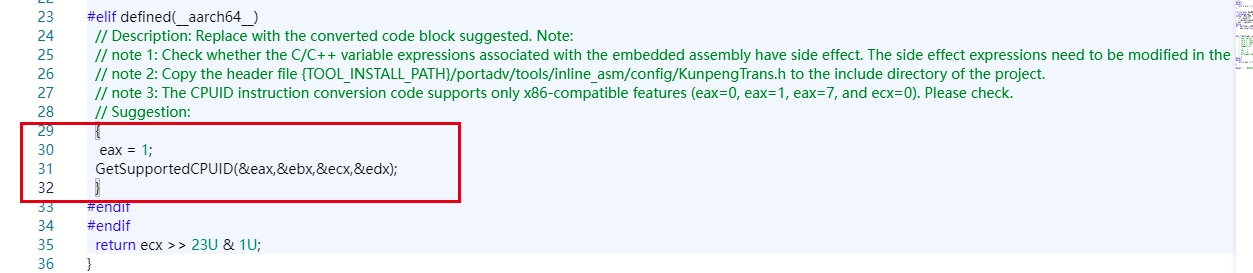
> 这是第一处的修改后:

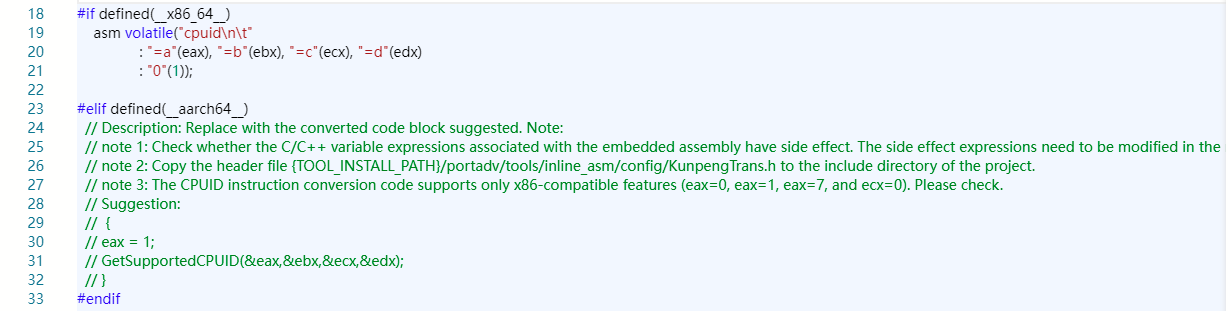
> 这是第二处的修改后:

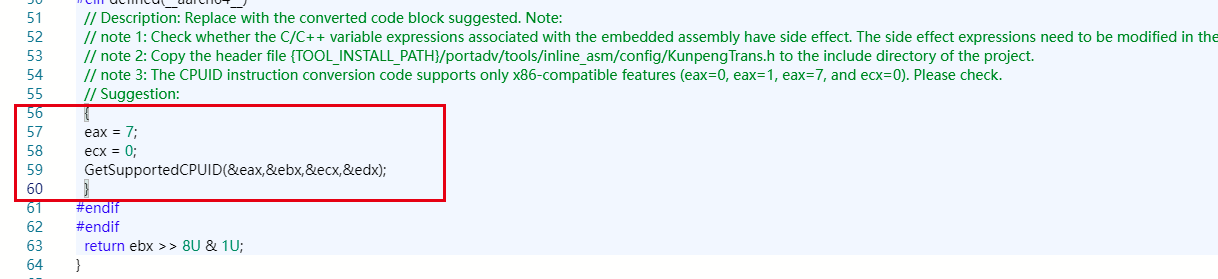
> 这是第三处的修改后:

我们仔细看看这些长段的绿色注释部分,可以看到自动修改已经给出了具体建议。两处修改点所给的建议应该还是准确,直接去掉注释,效果如下:


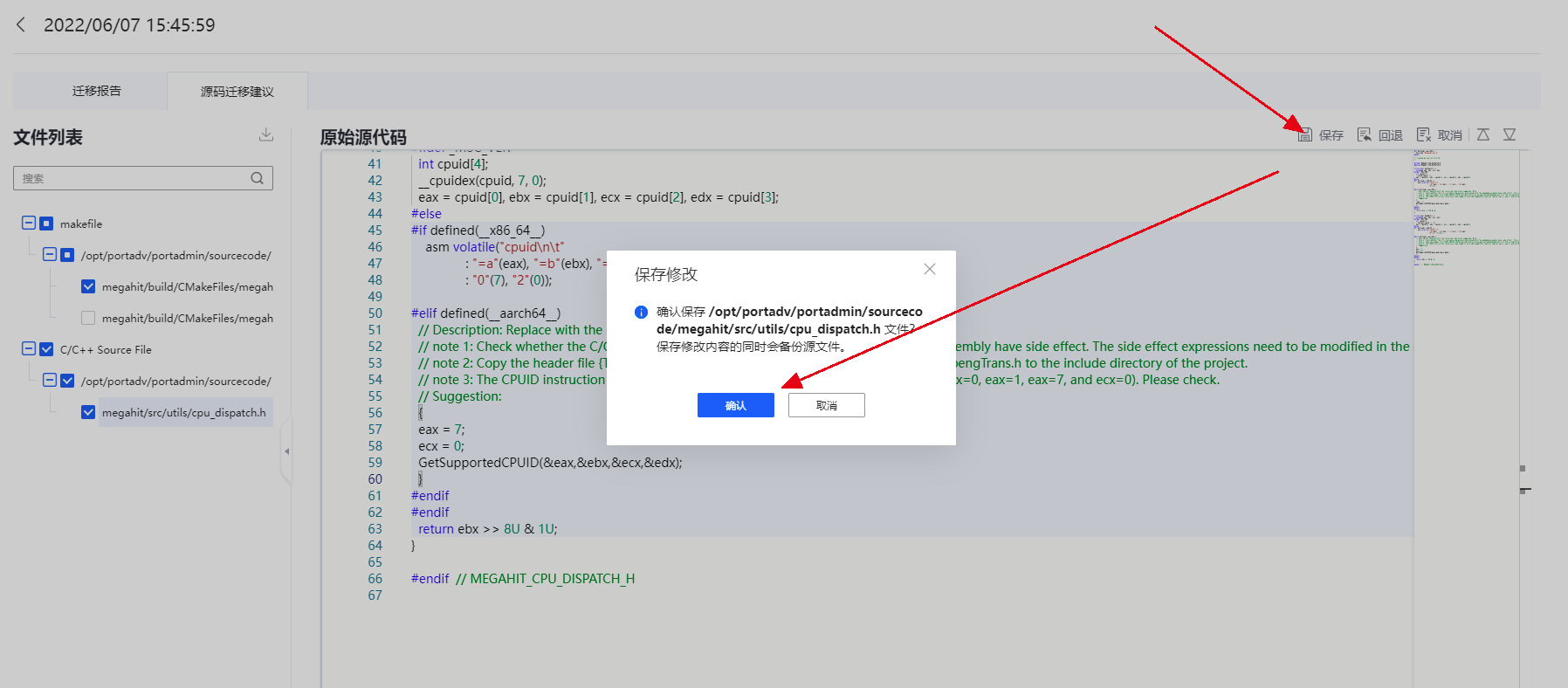
**最后,千万别忘了点击 保存。要知道,人生悲哀莫过于编辑的文件没有保存啊。**

你以为这就结束了?当然没有,接着来吧!
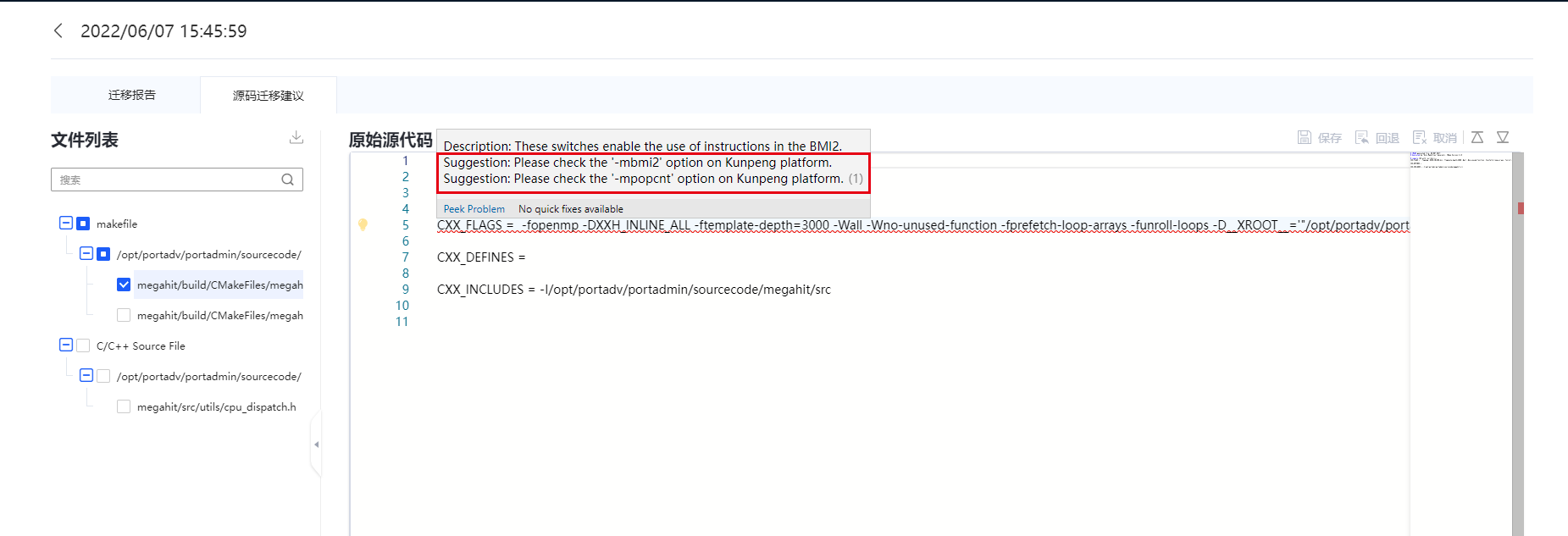
根据系统提示进行修改,鼠标移至构建文件(megahit_core.dir/flags.make)待修改点处,可以看到两处待修改点。

这建议很中肯啊,应该是提示kunpeng platform不支持`bmi2`和`popcnt`指令,手动修改代码,删除指令`-mbmi2`和`-mpopcnt`指令。
**这还没完,别忘了,还有一处呢!**
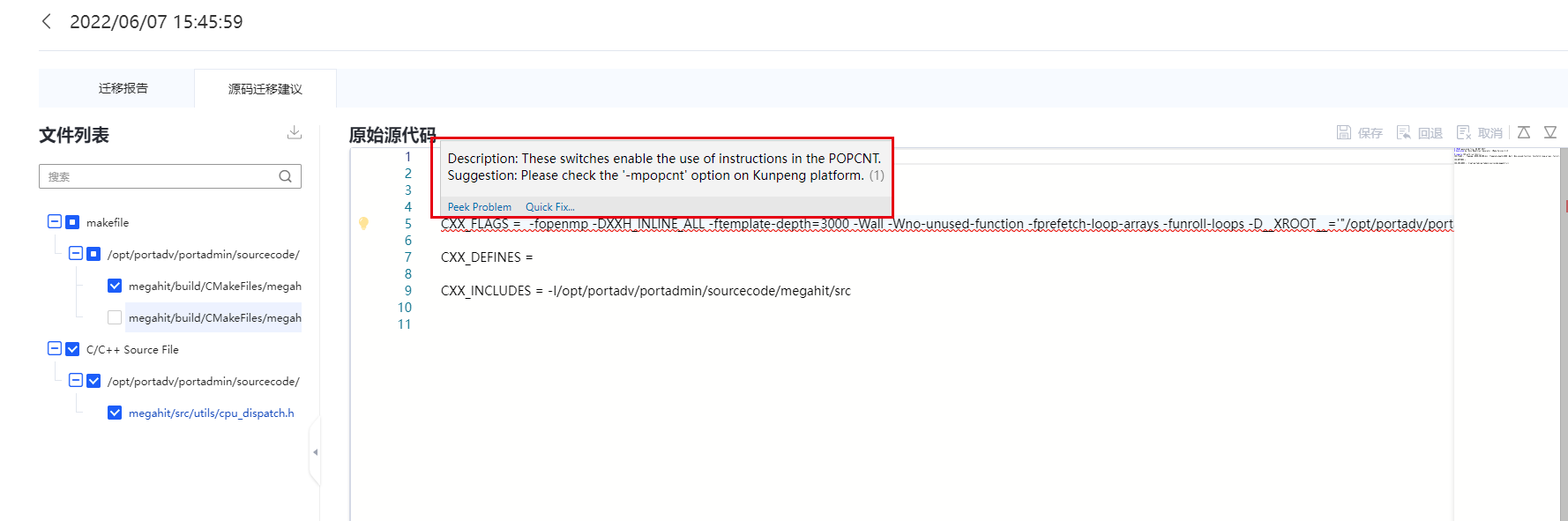
鼠标移至构建文件(megahit_core_popcnt.dir/flags.make)待修改点处,可以看到一处待修改点。

根据建议提示kunpeng platform不支持`popcnt`指令,手动修改代码,删除指令`-mpopcnt`指令。删除后,红波浪线马上就消失了哈。

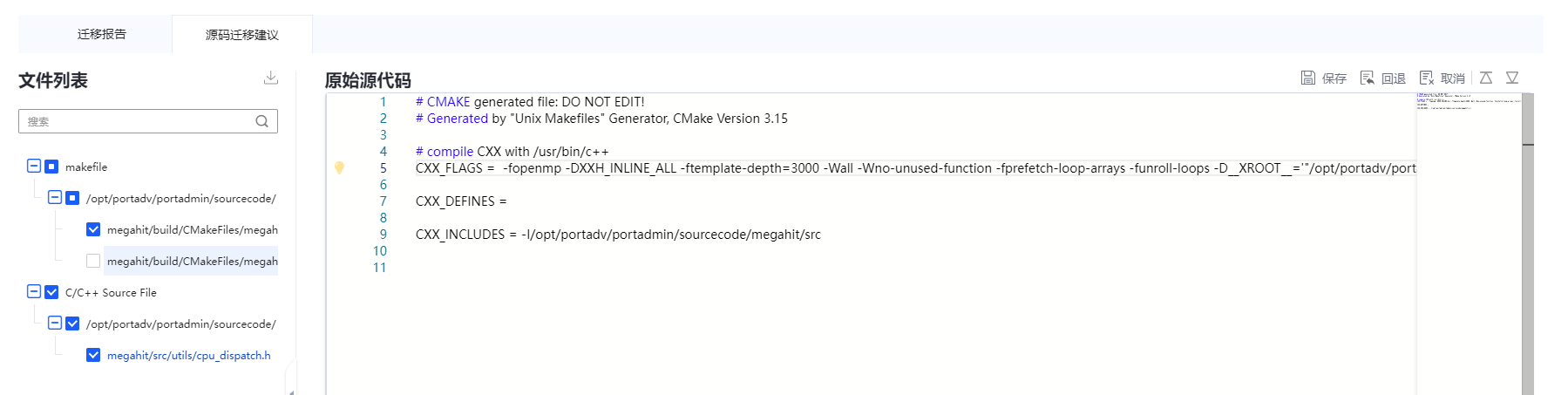
**还是那句话,千万别忘了点击 保存。**
# 五、迁移后重新编译
这里就又回到mobaxterm了。
## 1. 添加`kunpengtrans.h`头文件
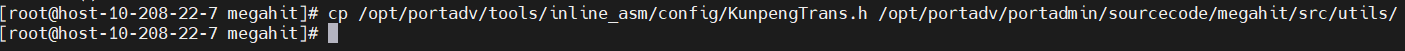
将`kunpengtrans.h`头文件添加到目录/opt/poradv/portadmin/sourcecode/megahit/src/utils。执行如下拷贝命令:
```
cp /opt/portadv/tools/inline_asm/config/kunpengtrans.h /opt/portadv/portadmin/sourcecode/megahit/src/utils/
```

## 2. 再次执行make命令。
```
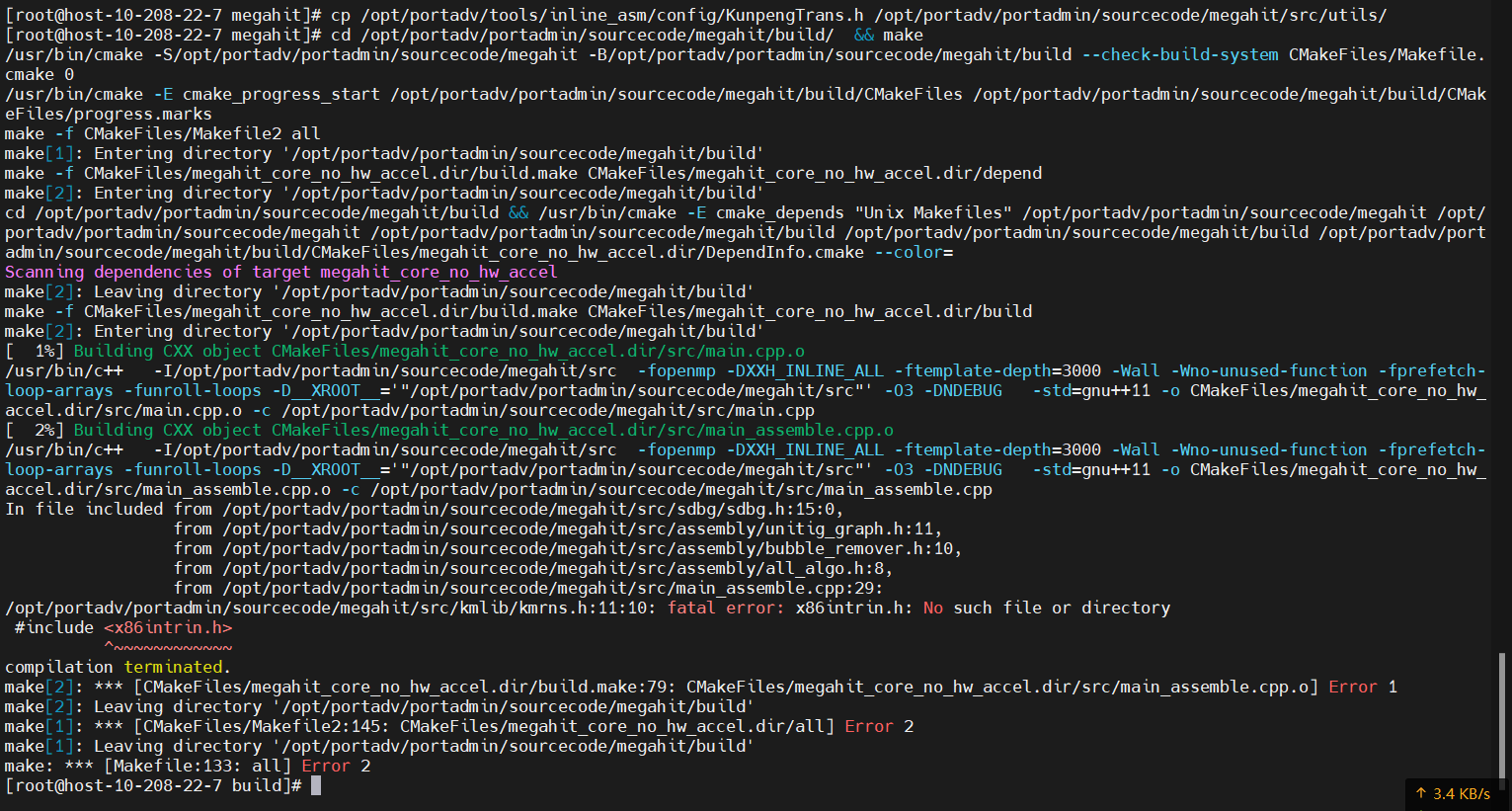
cd /opt/portadv/portadmin/sourcecode/megahit/build/ && make
```
见证奇迹的时候到了!

尴尬,报错了,赶紧看看!

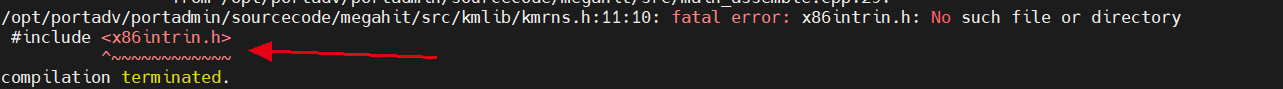
显示没有该文件,但这个文件``是`x86`相关的,应该是`x86`平台的系统头文件,而我们用的是鲲鹏处理器,基于`arm`的,本来就没有这个文件哈。下面,执行`vi`命令进入文本,注释11行代码:
```
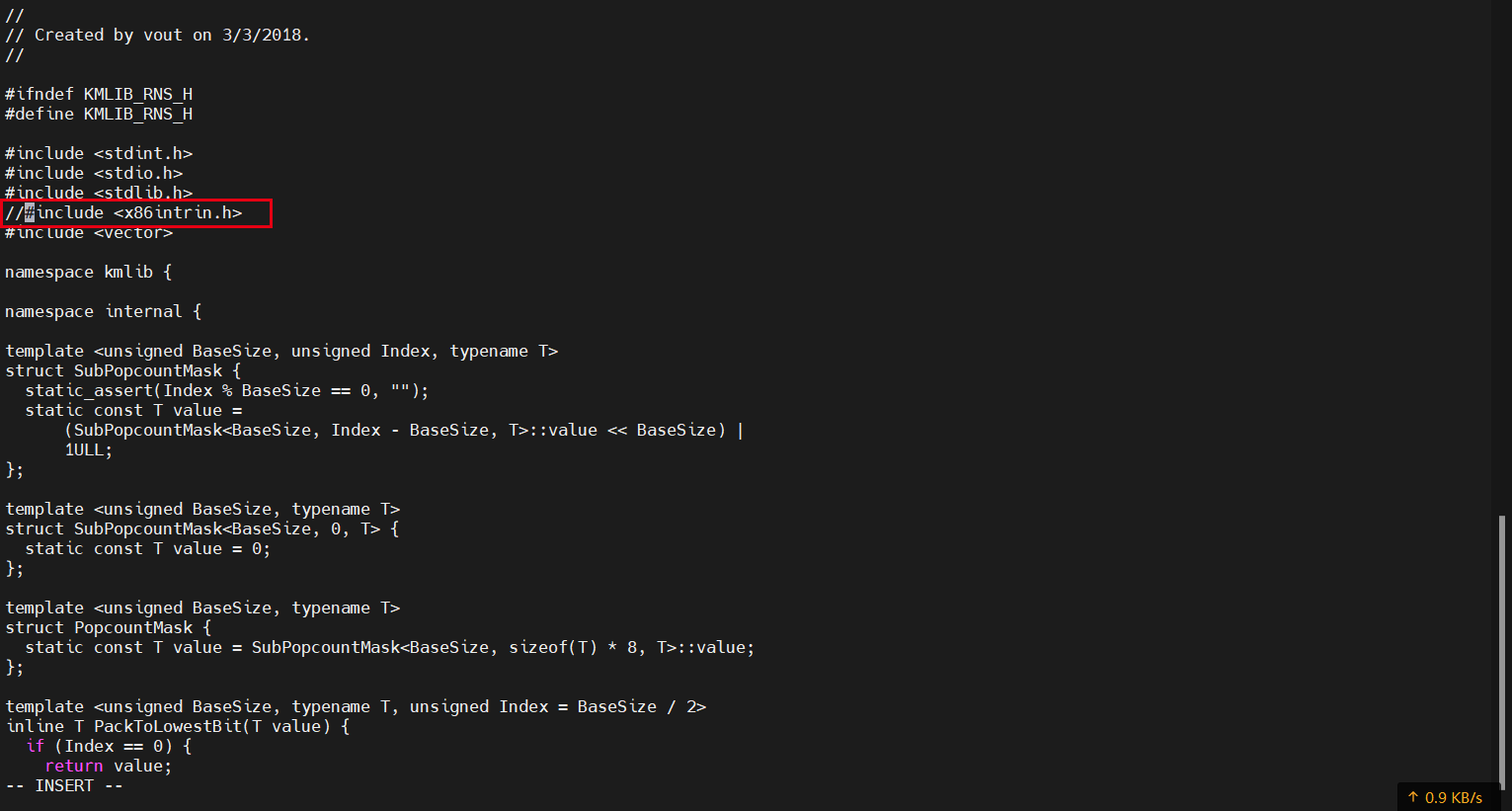
vi /opt/portadv/portadmin/sourcecode/megahit/src/kmlib/kmrns.h
// #include 改为//#include
```
对了,在英文模式下,单击键盘上的字母`i`就能编辑了。

退出保存,需要先点击键盘左上角的`esc`键,之后执行:
```
:wq!
```
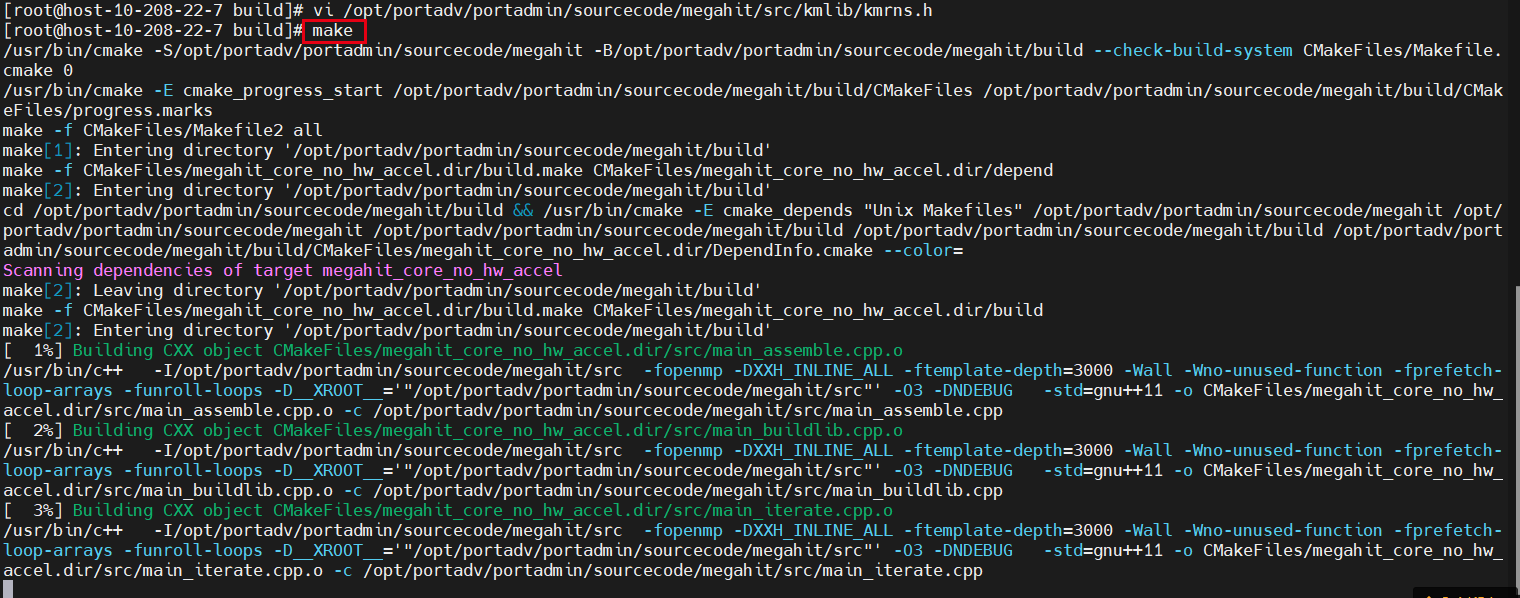
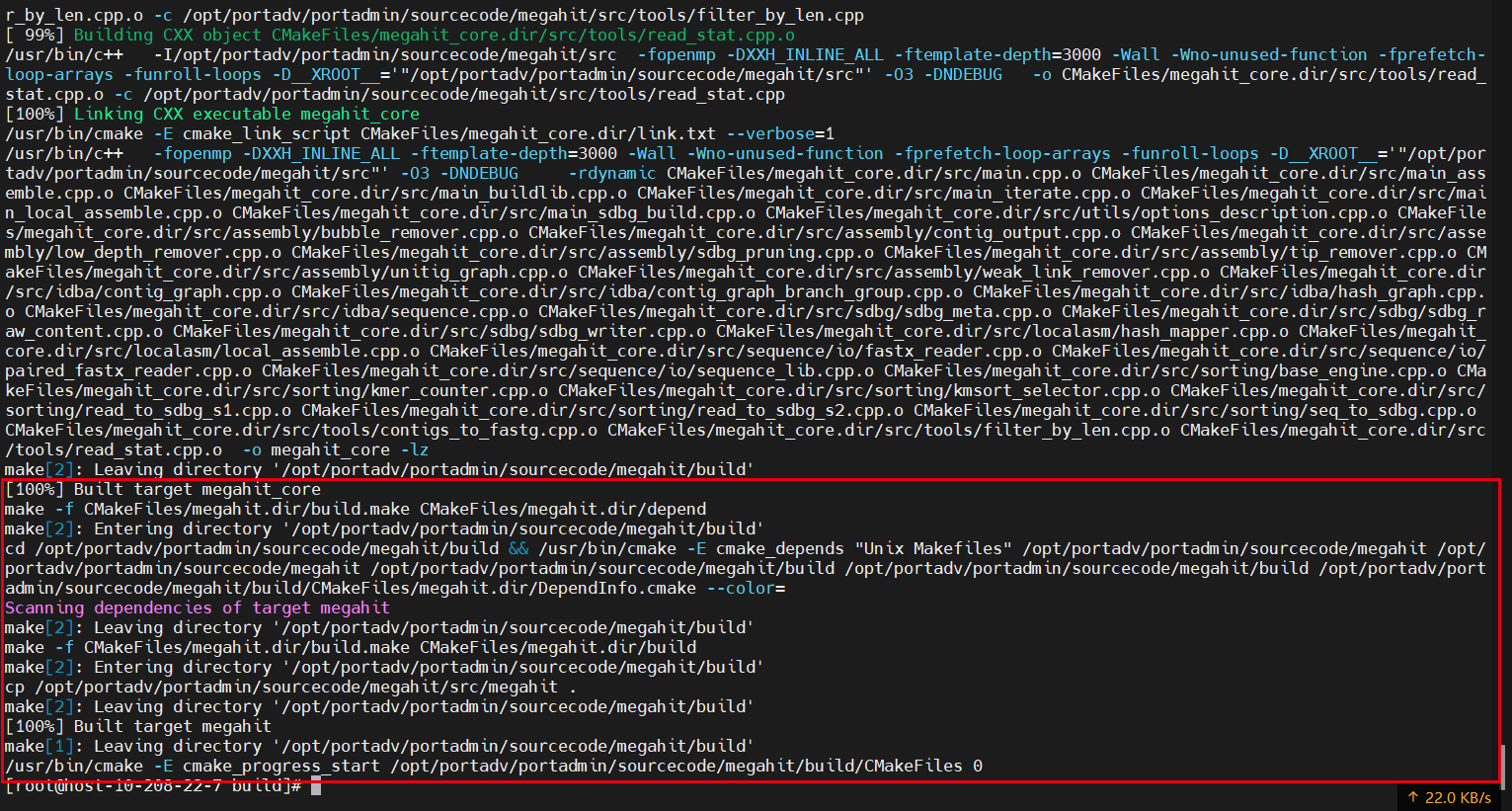
**再次执行make命令,编译通过。**
注意,编译是比较耗费时间的,大家可以先休息一下,眺望远方,放松下眼睛。编译运行中界面:

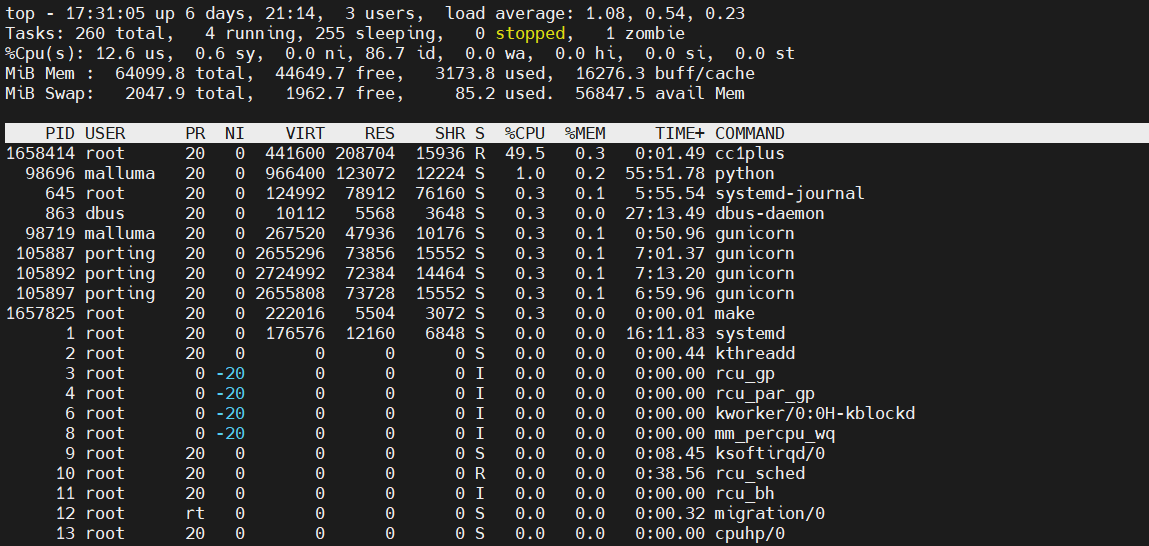
`top`命令查看cpu运行情况:

经过大约2分钟的等待,编译完成了,期间运行内存在3.5gb上下浮动。完成界面如下图所示:

# 六、运行和验证
记住啊,目前我们是使用mobaxterm工具,以root用户登录远程实验室的服务器。
## 1. 下面,进入可执行文件的安装目录。其实,就是当前目录,因为我们之前就是在这个目录编译的,这里是为了再确认一下。
```
cd /opt/portadv/portadmin/sourcecode/megahit/build/
```
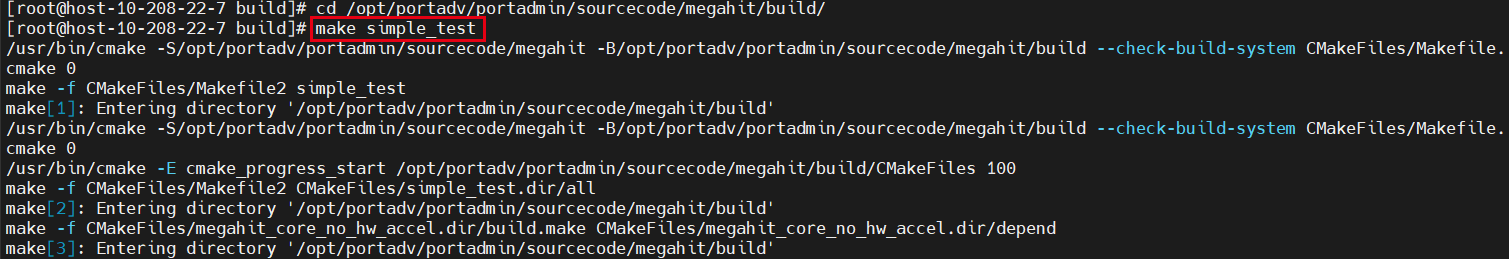
## 2. 执行以下命令运行:
```
make simple_test
```
注意:make simple_test里用到的.fa文件是github上下载软件包的时候就自带了,无需额外下载。
运行截图:

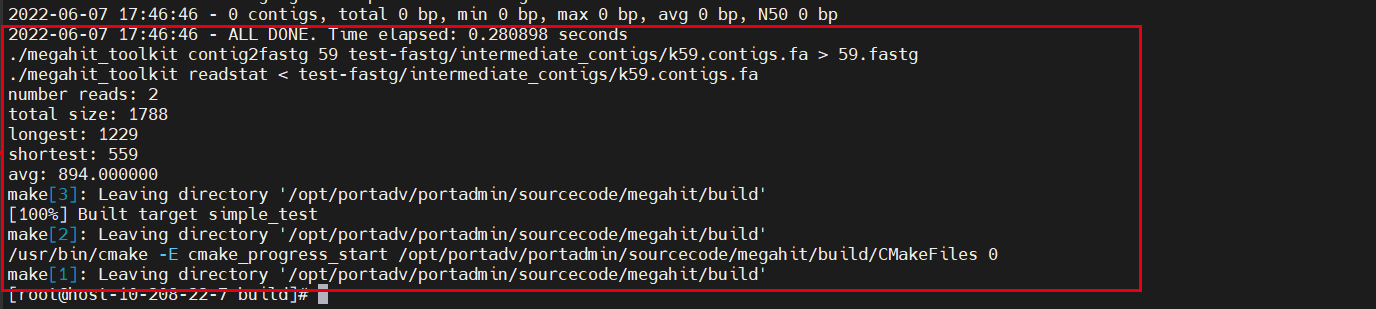
最终运行结果展示:

搞定了,完结,撒花!!!
# 结语
**如果是体验过程中,有哪些要反馈或吐槽的?**
## 1.vpn连接
这个vpn算一个,我正在调试程序,居然自己断开了,报错如图所示:

退出vpn再登录也不好用,有点不稳点吧。而且太耽误进度了,我可就差重新编译验证了。好吧,其实我坦白,重新make时报错了,我正准备定位问题,修改呢。正在兴头上,突然就断了???
不过我可能错怪它了,上图报错可能是我本地网络较差,经过重启电脑,等待之后就又能连接上了。
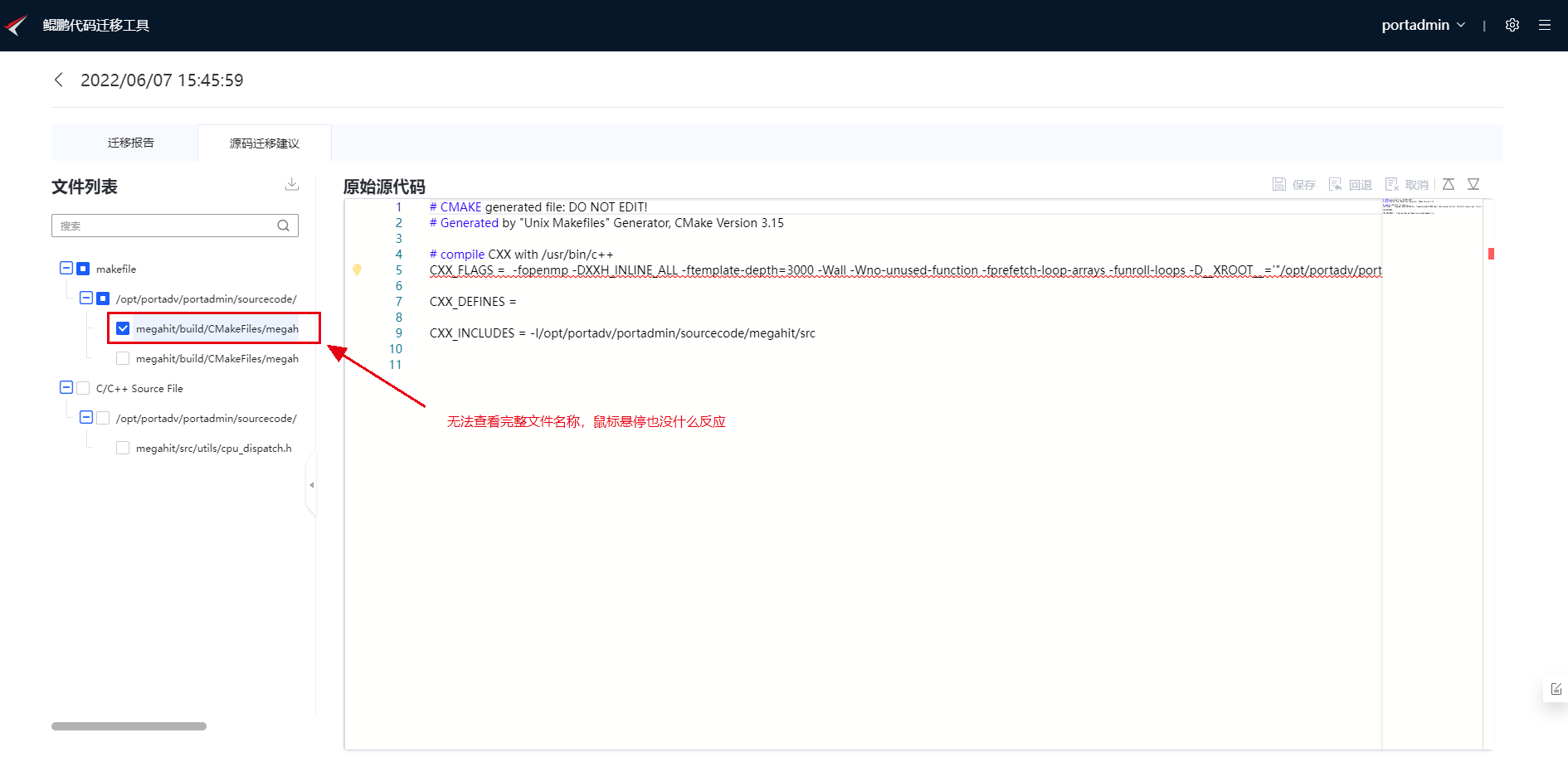
## 2. 鲲鹏迁移工具的web界面显示文件名称不全
第二个就是鲲鹏迁移工具的web界面了,在源码迁移建议那里无法查看完整文件名称,鼠标悬停也不行,也无法调整显示宽度,有点不友好啊。

最后一个图,路径显示不全的问题,你看下面有个横着的移动条,可以看
有道理,感谢提醒。
感谢分享
感谢分享
感谢分享
感谢分享,介绍的很清楚
感谢分享
感谢分享
感谢分享