深入理解arkts中的appstorage和localstorage-4008云顶国际网站
@[toc]
arkts(ark typescript)是harmonyos应用框架的一部分,提供了一种灵活而强大的状态管理机制。在arkts中,appstorage和localstorage是两个关键的概念,它们分别用于应用级和页面级的状态共享。通过深入了解这两个特性,我们可以更好地理解如何在应用程序中管理和共享状态数据。
appstorage:全局状态的中枢
appstorage是应用启动时创建的单例,其主要目的是提供应用级别的全局状态存储。这些状态数据在整个应用中都是可访问的,它们在应用运行期间保留其属性。通过唯一的键字符串,我们可以访问appstorage中的属性,实现全局状态的共享。
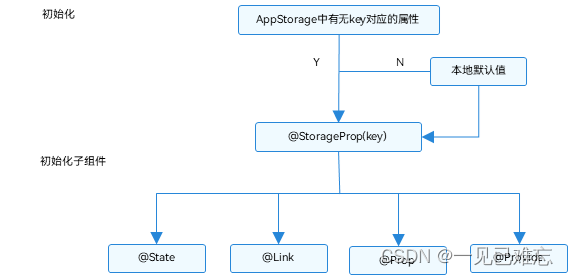
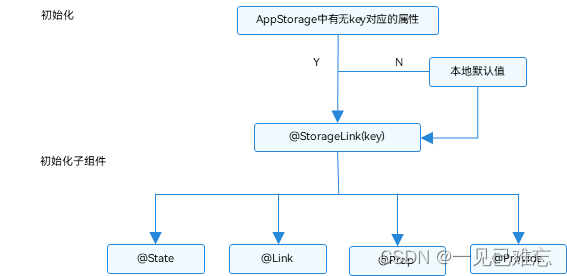
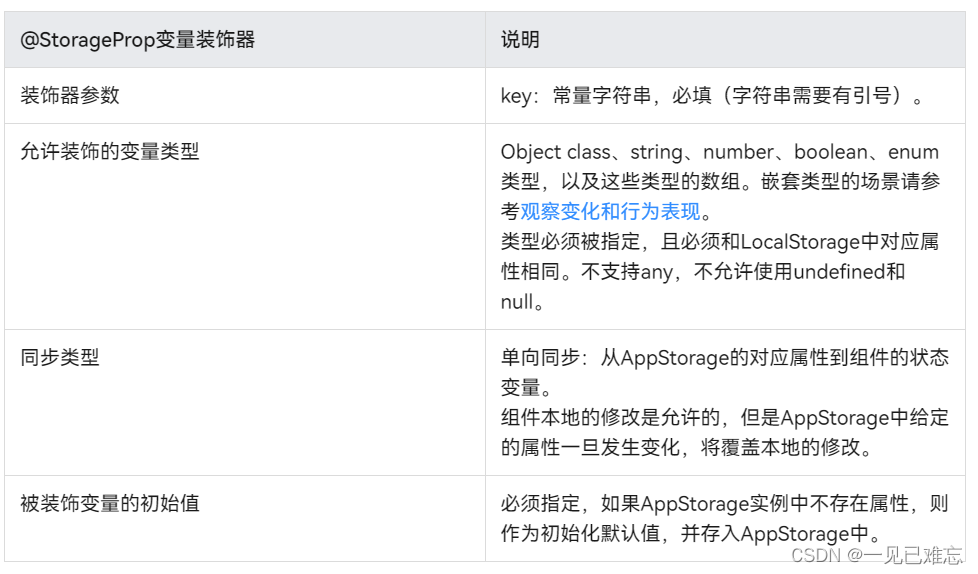
与ui的交互是通过@storageprop和@storagelink实现的。@storageprop用于建立单向数据同步,允许本地的修改发生,但不会同步回appstorage中。而@storagelink建立双向数据同步,使得本地的修改会被同步到appstorage中,反之亦然。这为应用的状态管理提供了极大的灵活性。
// 示例代码
@storageprop('examplekey')
examplevalue: number = 42;
@storagelink('anotherkey')
anothervalue: string = 'hello, arkts!';
通过上述代码,我们在appstorage中创建了两个属性:‘examplekey’和’anotherkey’,并通过@storageprop和@storagelink将它们与ui组件中的变量建立了关联。这种关联使得应用状态和ui的变化能够实时同步,实现了高效的状态管理。
localstorage:页面级的数据共享
与appstorage不同,localstorage是页面级的数据共享机制。通常应用于页面内的数据共享,它提供了一种简单而有效的方式,使页面组件能够共享状态而不需要显式的传递数据。在页面级别,localstorage的作用类似于组件内部的全局变量,方便在页面内各个组件之间进行状态传递。
// 示例代码
let pagestorage: localstorage = new localstorage();
pagestorage.set('pagetitle', 'my awesome page');
let title: string = pagestorage.get('pagetitle');
在上述代码中,我们使用localstorage创建了一个页面级的存储空间,并在其中存储了页面的标题。通过get和set方法,我们能够在页面内的任何组件中访问和修改这些数据,实现了页面级别的状态共享。
与persistentstorage和environment的协作
appstorage不仅可以和ui组件同步,还可以与persistentstorage(持久化数据存储)和environment(环境变量)协作,形成一个完整的状态管理体系。通过持久化数据的存储和环境变量的设置,我们能够实现数据的长期保存和应用环境的灵活配置。
需要注意的是,使用appstorage与persistentstorage时,需要注意调用顺序。在appstorage中创建属性后,调用persistentstorage.persistprop()时会使用appstorage中已经存在的值,并覆盖persistentstorage中的同名属性。因此,建议在使用persistentstorage前访问appstorage中的属性。
// 示例代码
appstorage.setorcreate('apptheme', 'light');
persistentstorage.persistprop('apptheme');
从应用逻辑和ui内部使用存储
在应用逻辑中,可以通过appstorage的静态方法来进行状态的设置和获取。而在ui内部,通过@storageprop和@storagelink装饰器,可以将组件的属性与appstorage中的属性进行绑定,实现数据的双向同步。
// 示例代码
@storageprop('counter')
counter: number = 0;
@storagelink('usertoken')
usertoken: string = '';
上述代码中,counter和usertoken分别与appstorage中的’counter’和’usertoken’属性建立了关联。这样,在ui中修改这些属性时,appstorage中的数据会同步更新,反之亦然。
不建议借助@storagelink的双向同步实现事件通知
虽然@storagelink提供了双向同步的机制,但不建议将其用于事件通知。因为appstorage是与ui相关的数据存储,修改会触发ui的刷新,而事件通知的成本相对较大。推荐使用emitter方式来实现事件通知,提高代码的可读性和性能。


// 不推荐的示例代码
@storagelink('tapindex')
tapindex: number = -1;
// 推荐的示例代码
import emitter from '@ohos.events.emitter';
emitter.on('ontapindexchange', (data) => {
// 处理事件通知
});
通过emitter方式,我们可以更灵活地实现事件的订阅和发布,避免不必要的ui刷新,提高应用的性能。

示例演练
为了更好地理解appstorage和localstorage的使用,让我们通过一个简单的示例演练来展示它们的实际应用。
// 示例演练代码
// appstorage示例
@storageprop('appcounter')
appcounter: number = 0;
// localstorage示例
let pagestorage: localstorage = new localstorage();
@component
struct app {
build() {
column() {
// 显示appstorage中的计数器值
text(`app counter: ${this.appcounter}`);
// 显示localstorage中的页面标题
text(`page title: ${pagestorage.get('pagetitle')}`);
// 按钮,点击时appstorage计数器加1
button('increment app counter')
.onclick(() => {
this.appcounter = 1;
});
// 按钮,点击时修改localstorage中的页面标题
button('change page title')
.onclick(() => {
pagestorage.set('pagetitle', 'new page title');
});
}
}
}
// 在另一个组件中使用@storagelink
@storagelink('appcounter')
counterfromlink: number = 0;
@component
struct anothercomponent {
build() {
column() {
// 显示通过@storagelink关联的appstorage计数器值
text(`counter from link: ${this.counterfromlink}`);
}
}
}
上述代码中,我们创建了一个app组件,其中使用了@storageprop和localstorage,演示了如何在应用级别(appstorage)和页面级别(localstorage)进行状态管理。另外,通过在另一个组件中使用@storagelink,展示了如何在不同组件之间实现状态的双向同步。
限制条件和最佳实践
在使用appstorage和localstorage时,我们需要注意一些限制条件和最佳实践:
-
调用顺序问题: 在appstorage中创建属性后,调用persistentstorage.persistprop()接口时,会使用在appstorage中已经存在的值,并覆盖persistentstorage中的同名属性。因此,建议在使用persistentstorage前访问appstorage中的属性。
-
属性命名注意事项: 如果在appstorage中已经创建属性后,再调用environment.envprop()创建同名的属性,会调用失败。因此,建议appstorage中的属性不要使用environment预置环境变量名。
-
状态装饰器和事件通知: 状态装饰器装饰的变量改变会引起ui的渲染更新。如果改变的变量不是用于ui更新,只是用于消息传递,推荐使用emitter方式来实现事件通知,以减小ui刷新的成本。
-
合理使用@storageprop和@storagelink: 在应用逻辑中,可以通过appstorage的静态方法来进行状态的设置和获取。而在ui内部,通过@storageprop和@storagelink装饰器,可以将组件的属性与appstorage中的属性进行绑定,实现数据的双向同步。但要注意不要滥用双向同步机制,以避免不必要的性能开销。
-
事件通知的优化: 不建议借助@storagelink的双向同步机制实现事件通知。由于appstorage是与ui相关的数据存储,修改会触发ui的刷新,而事件通知的成本相对较大。推荐使用emitter方式来实现事件通知,提高代码的可读性和性能。
结语
通过深入理解arkts中的appstorage和localstorage,我们能够更好地利用这两个特性进行应用状态的管理和共享。合理使用这些工具,可以提高代码的可维护性和性能,使得开发更加高效。在实际开发中,根据具体需求和场景选择合适的状态管理方式,将有助于构建更健壮、可扩展的harmonyos应用。
arkts中的appstorage和localstorage为开发者提供了强大的状态管理工具,使得应用程序能够高效地共享和管理状态数据。通过与persistentstorage和environment的协作,可以实现更全面的状态管理和数据持久化。在开发过程中,合理使用@storageprop和@storagelink等装饰器,以及emitter方式,能够更好地组织和维护应用的状态逻辑。

- 点赞
- 收藏
- 关注作者
评论(0)